[리액트] Localstorage 데이터 활용하기

저장
로컬스토리지에 저장하는 코드는 아래와 같다. 나는 useState()를 사용하고 있어서 defendency arry에 useState 변수를 넣어주어 상태가 변할 때마다 실행하도록 했다. 객체나 배열을 저장해줄 때에는 JSON.stringify를 이용해서 객체를 string으로 변환시켜준 후에 저장해주어야 한다.
useEffect(() => {
localStorage.setItem("expenseList", JSON.stringify(exes));
}, [exes]);
조회
로컬스토리지에서 불러오는 코드는 아래와 같다. 저장할 때 사용한 변수명으로 불러올 수 있다. JSON.stringify로 객체를 string으로 변환해준 것을 다시 객체로 변환해주기 위해 JSON.parse를 이용한다.
const initalLocalData = localStorage.getItem("expenseList")
? JSON.parse(localStorage.getItem("expenseList"))
: [];
삭제
삭제하는 코드는 아래와 같다.
localStorage.removeItem('변수명')
🔥 실제 데이터로 활용해보기
가계부 프로젝트 중 로컬스토리지를 사용해서 웹 서버에 데이터를 저장하려고 한다. 우선 로컬스토리지에 데이터가 있는지 확인하고 있다면 가져오고, 없다면 빈 배열을 가져오도록 해준다. 그리고 useEffect를 사용해 defendency array에 상태가 변할 때마다 업데이트될 수 있도록 해주자.
const initalLocalData = localStorage.getItem("expenseList")
? JSON.parse(localStorage.getItem("expenseList"))
: [];// exes가 변경될 때마다 로컬 스토리지에 업데이트.
useEffect(() => {
localStorage.setItem("expenseList", JSON.stringify(exes));
}, [exes]);
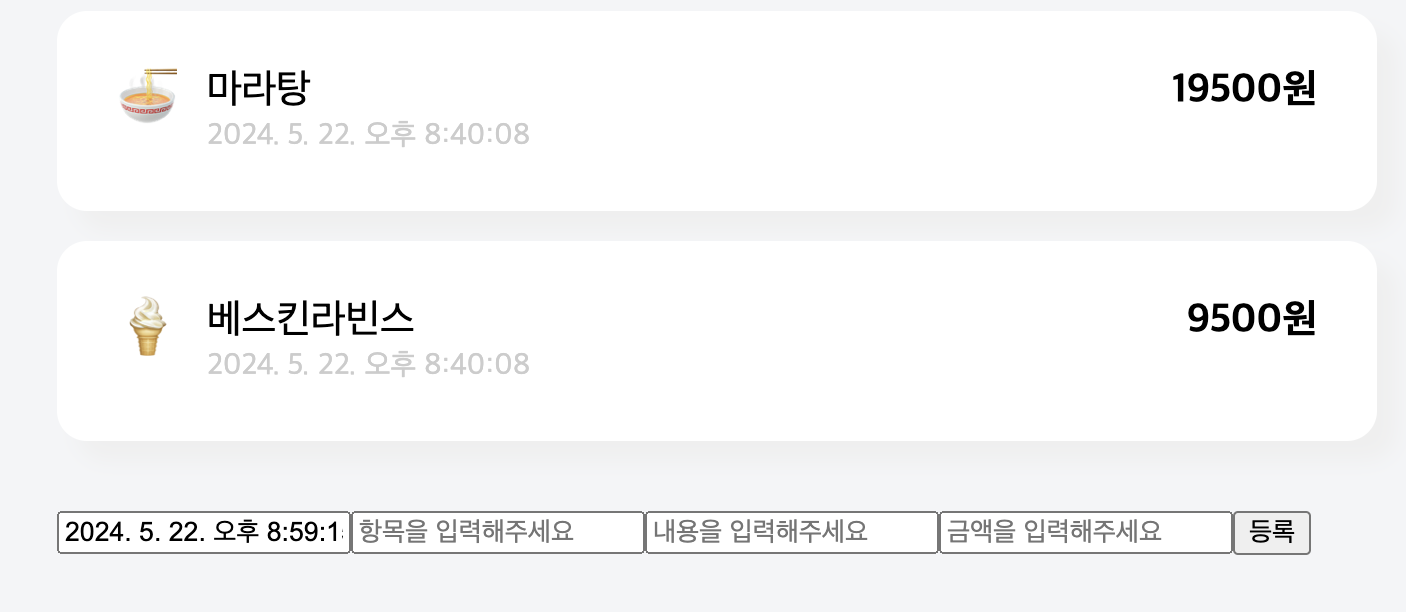
아래 이미지처럼 input 창에 데이터를 입력하면 위에 데이터가 등록이 된다. 입력할 때 로컬스토리지에 저장되어야하기 때문에 추가해주는 컴포넌트에 가서 코드를 추가해주자.


지출 내역을 추가하는 컴포넌트로 와서 코드를 추가해줬다. 객체나 배열을 저장해줄시에는 JSON.stringify를 이용해서 string으로 변환시켜준 후에 저장한다. JSON.stringify없이 저장해둔 데이터는 [Object Object]와 같이 저장된다.
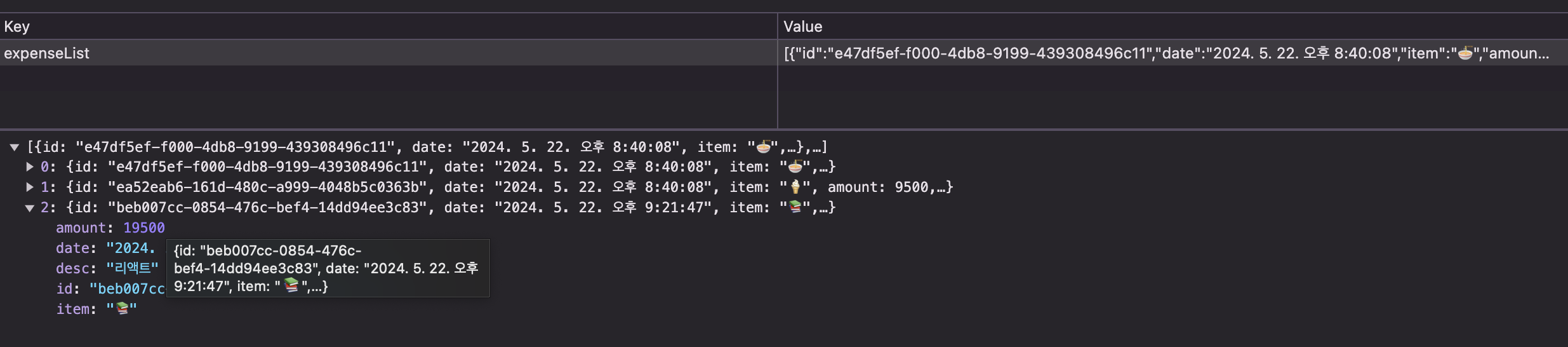
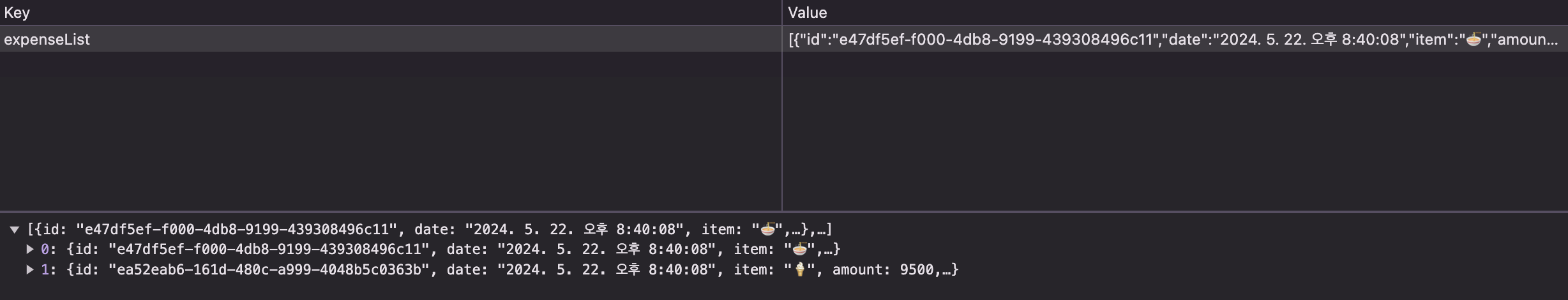
아래와 같이 추가가 되었다! 데이터도 저장된 걸 확인할 수 있다.