[프로젝트] 공공데이터포털 API 가져오기

심화 프로젝트 주제로 전통시장을 홍보하는 웹사이트를 구현하기로 했다. 원래는 공공데이터포털에 '전통시장표준데이터규격' api를 사용하려고 했는데 계속해서 SERVICE KEY IS NOT REGISTERED ERROR 이라는 오류가 떴다. 인증키를 재발급 받아보기도하고, 인코딩된 키값을 넣어 호출하면 해당 키값이 한번더 인코딩되어 온다고해서 decodeURIComponent() 메서드를 사용해서 디코딩 작업을 했는데도 오류가 사라지지 않았다.. 공공데이터 키값으로 해당 에러를 경험한 사람이 많아서 우선은 구글에 나오는 방법들로 시도해봤지만 에러가 고쳐지지 않아 공공데이터포털에 문의를 넣은 상태이다. 키 값의 문제가 아니라고 하면 에러 이유에 대해서 더 알아봐야할 것 같다.
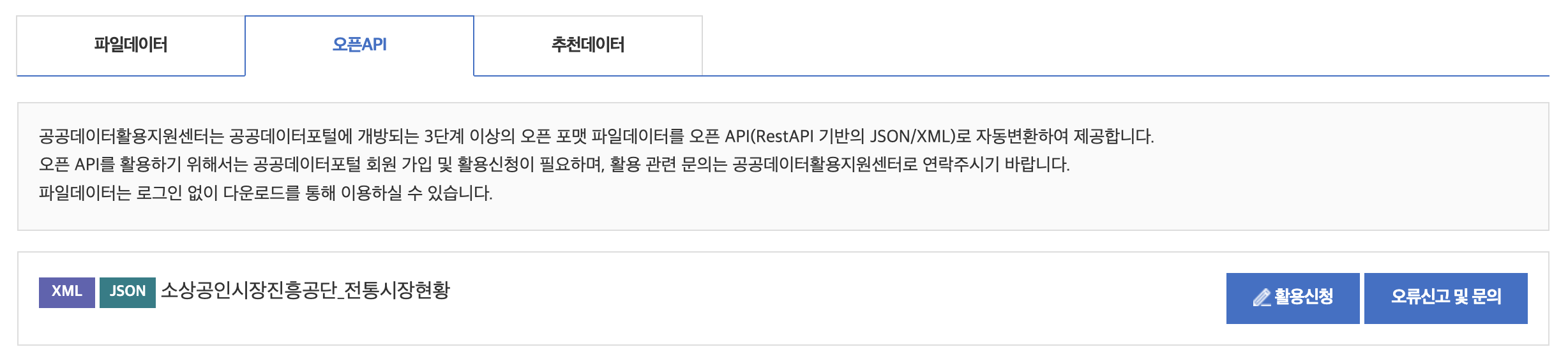
그렇게 돌고 돌아 다른 api 를 찾다가 원래 가지고 오려는 api보다 더 많은 정보가 있는 '전통시장현황' api를 발견했다.
활용신청
공공데이터 포털
국가에서 보유하고 있는 다양한 데이터를『공공데이터의 제공 및 이용 활성화에 관한 법률(제11956호)』에 따라 개방하여 국민들이 보다 쉽고 용이하게 공유•활용할 수 있도록 공공데이터(Datase
www.data.go.kr
활용신청을 누르면 해당 api를 어떤 목적으로 사용할껀지 물어보는 창이 나온다. 목적을 입력하고 신청하면 완료.

서비스를 신청하면 신청내역에 인코딩한 키와 디코딩 키 값이 있다.

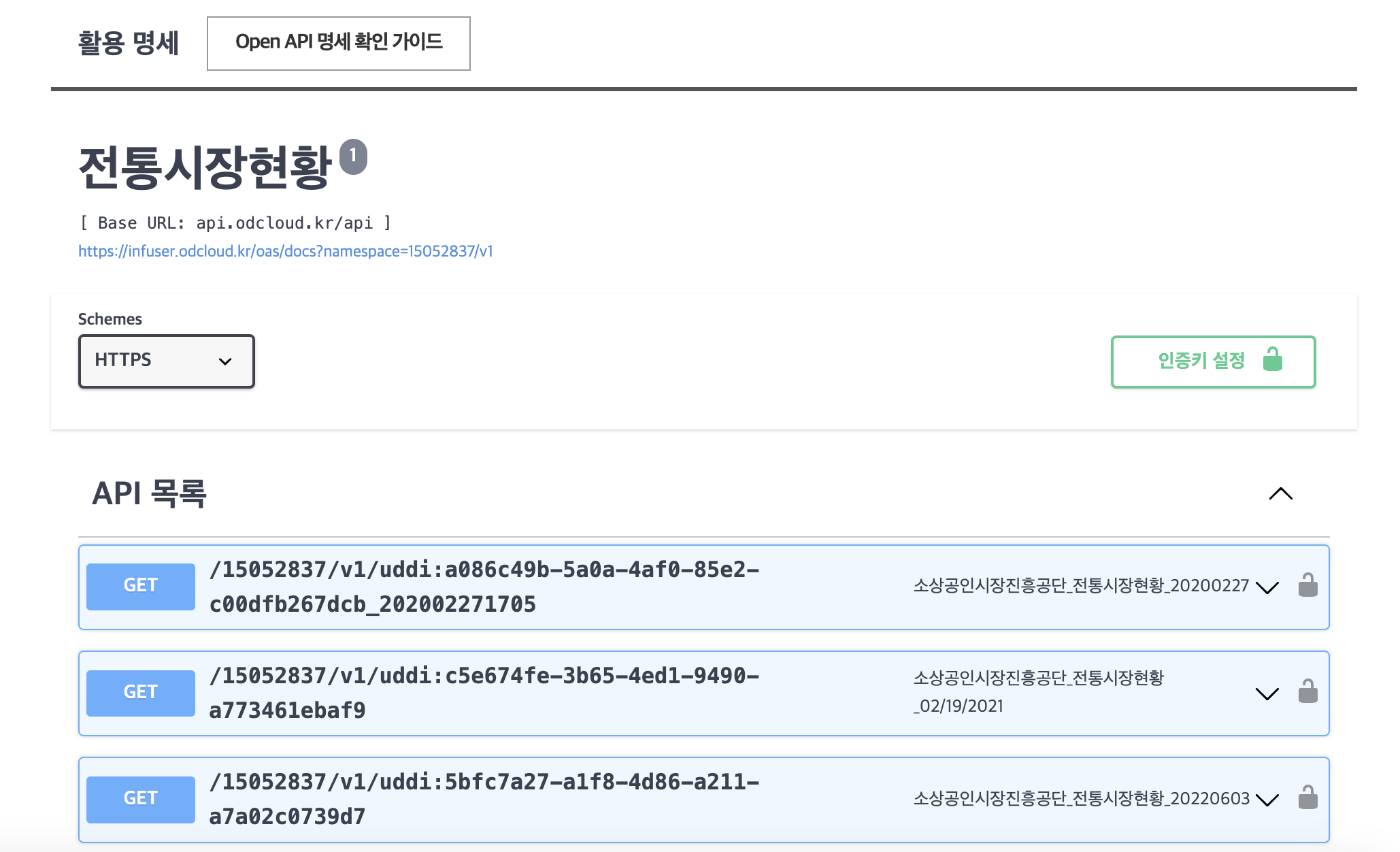
활용명세
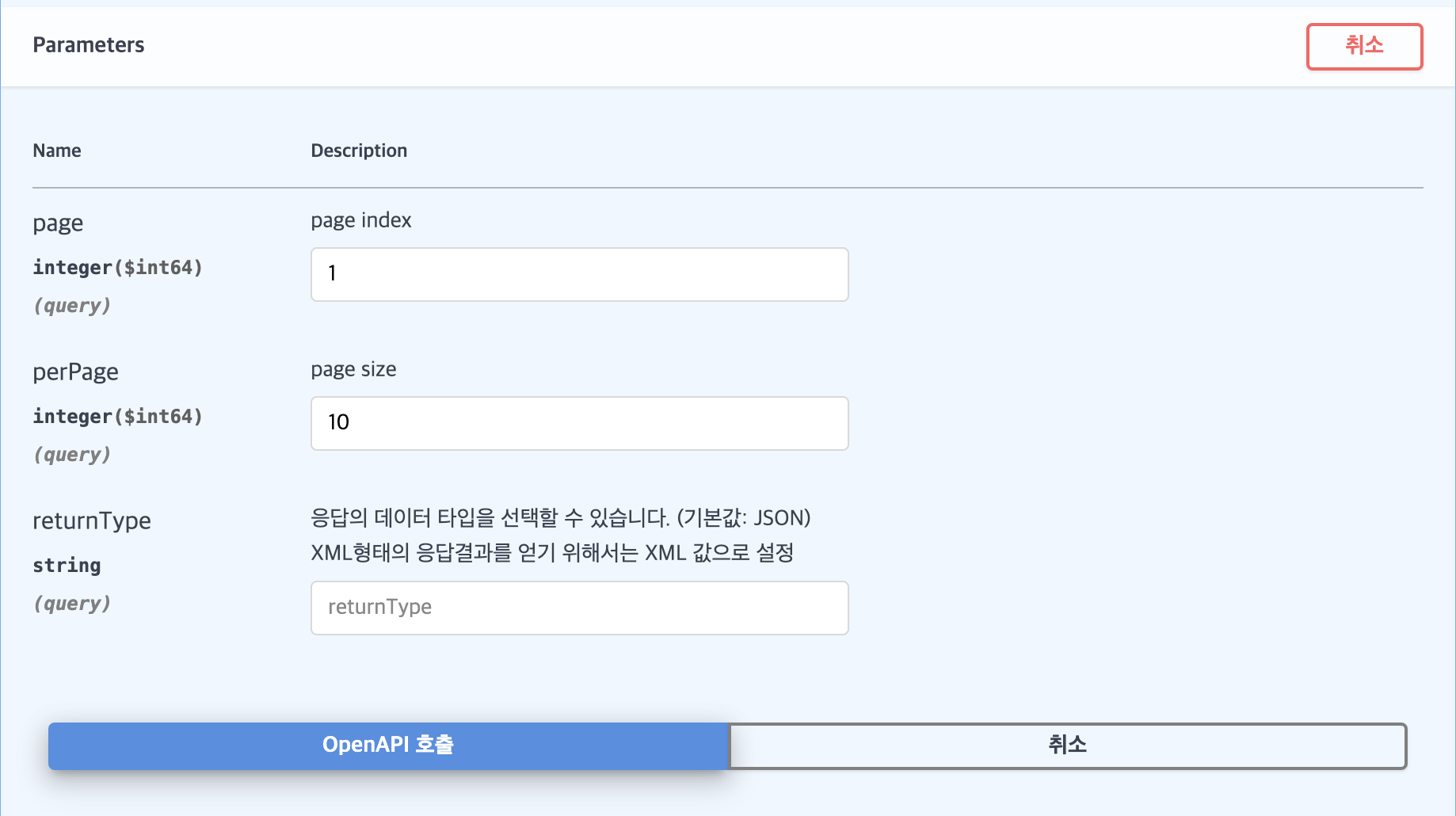
아래로 조금 내리면 OPEN API 호출 버튼이 있다. 이걸로 먼저 테스트할 수 있다.


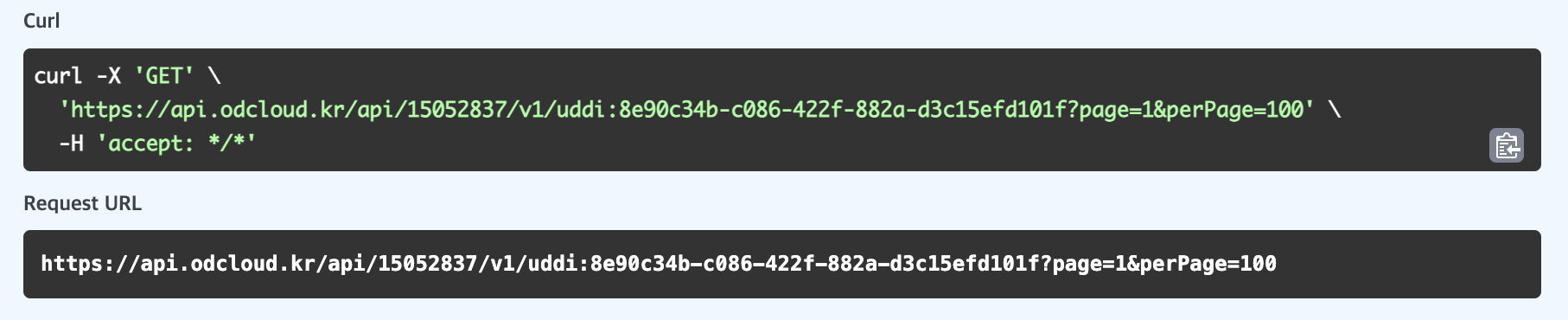
여기 나오는 url을 사용하면 된다.

서버응답
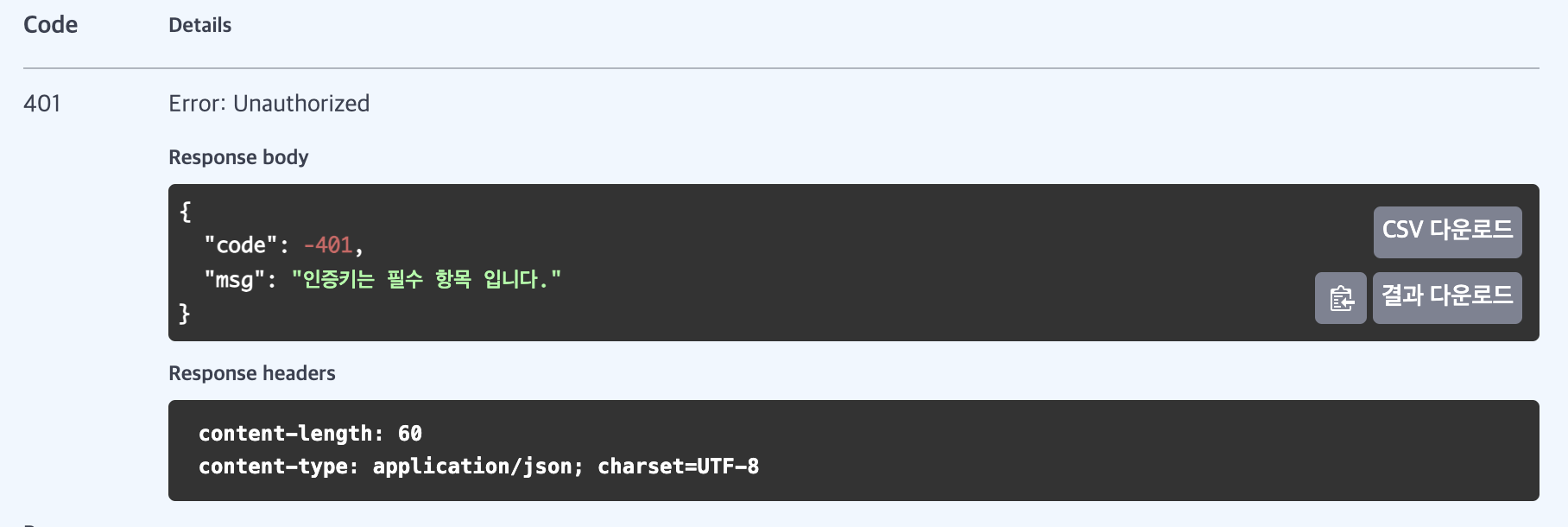
키값을 넣지 않고 호출하려고 하면 아래와 같은 서버 에러가 난다.

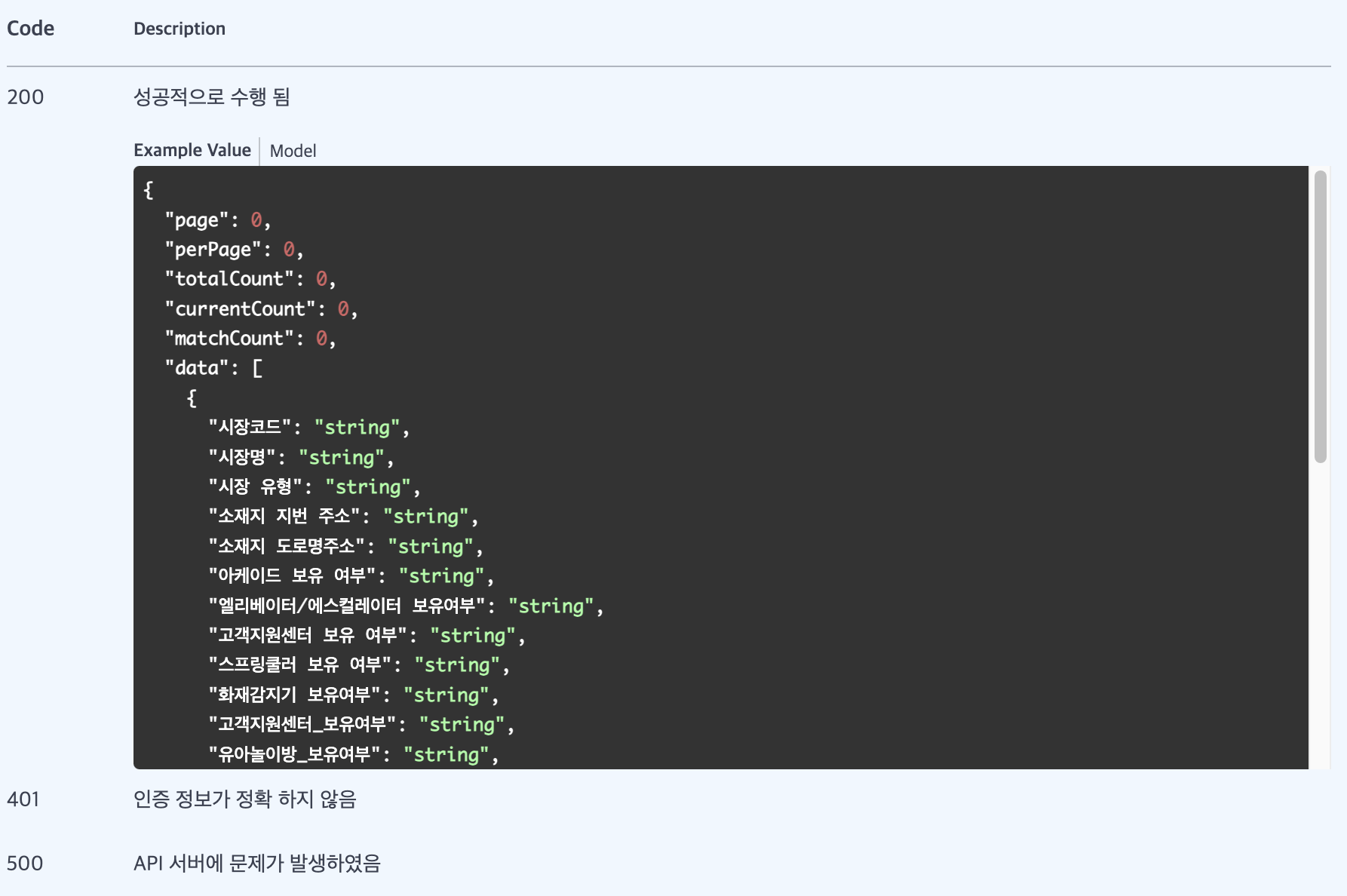
응답
인증키를 넣어주면 제대로 호출되는 것을 확인 할 수 있다.

📁 api / 📁 market / 📑 route.ts
환경변수에 키값을 넣고 요청 url에 넣고 호출해줘야한다. 마이페이지에 뜨는 End Point 주소와는 다르다.
import { NextRequest, NextResponse } from 'next/server';
const MARKET_URL =
'api_url';
export const GET = async (request: NextRequest) => {
try {
const serviceKey = encodeURIComponent('serviceKey');
const apiKey = process.env.NEXT_PUBLIC_API_KEY;
const response = await fetch(
`${MARKET_URL}?${serviceKey}=${apiKey}&page=1&perPage=1388`
);
const data = await response.json();
return NextResponse.json(data);
} catch (error) {
return NextResponse.json(
{ error: '데이터를 가져오지 못했습니다.' },
{ status: 500 }
);
}
};