Next.js
[Next.js] shadcn/ui와 Tailwind css 함께 사용해보기
ejunyang
2024. 7. 16. 20:01

프로젝트 선택구현 사항 중 ui 컴포넌트를 모아 놓은 라이브러리를 사용하는 것이 있어서 한번 프로젝트에 적용해보았다. 다들 alert를 많이 사용하고 있어서 alert ui를 통일해보장
shadcn/ui
Beautifully designed components that you can copy and paste into your apps. Accessible. Customizable. Open Source.
ui.shadcn.com
설치
npx shadcn-ui@latest add alert
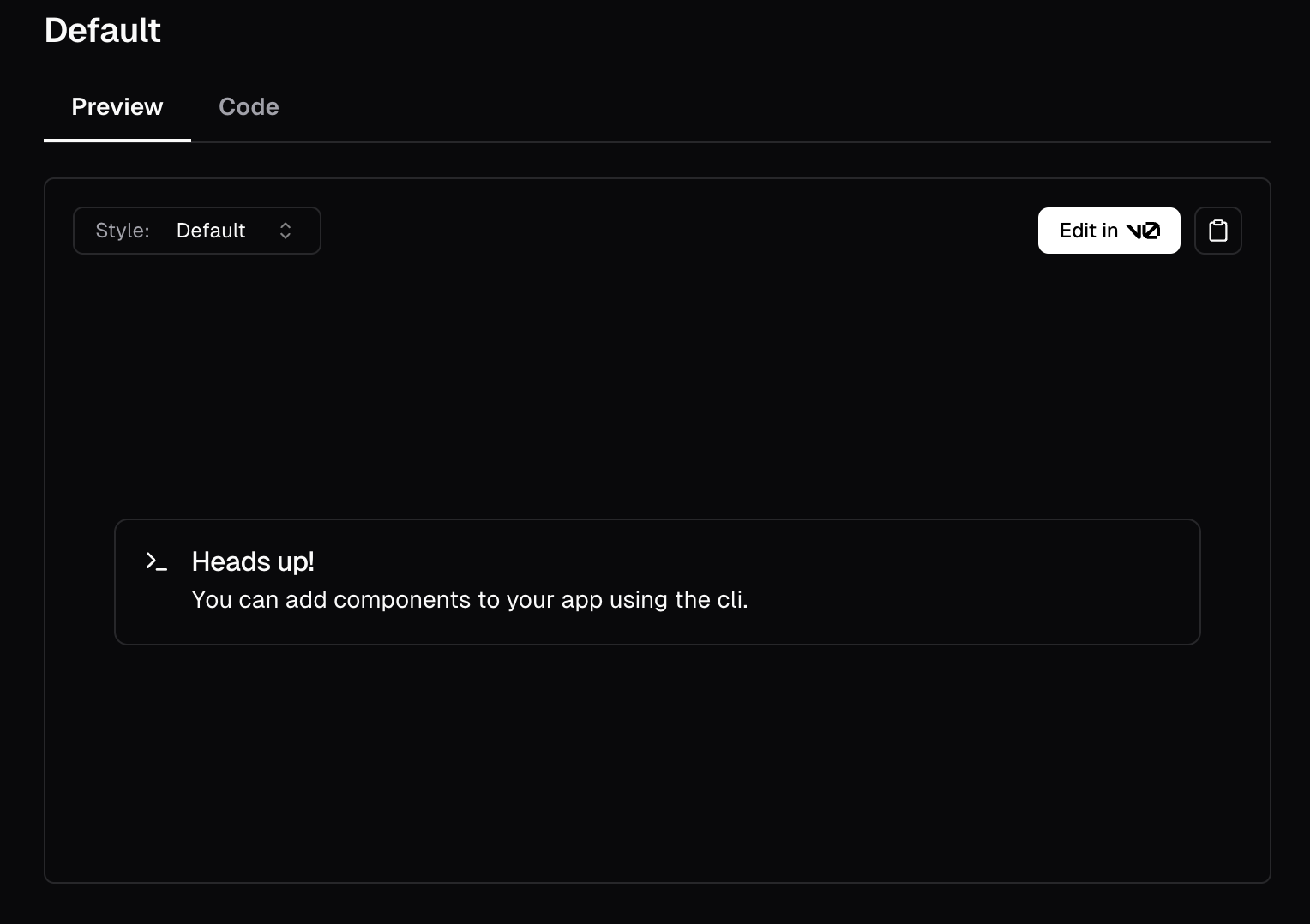
사용법
기본적으로 제공하고 있는 코드를 넣어주면 사용 완료..
import { Alert, AlertDescription, AlertTitle } from "@/components/ui/alert"
<Alert>
<Terminal className="h-4 w-4" />
<AlertTitle>Heads up!</AlertTitle>
<AlertDescription>
You can add components and dependencies to your app using the cli.
</AlertDescription>
</Alert>
Tailwind CSS
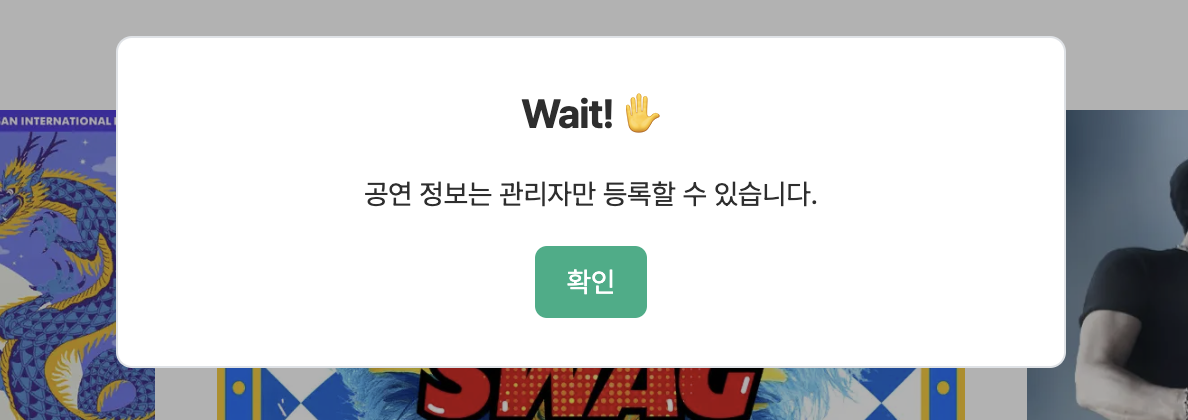
<Alert className="z-50 bg-slate-50 fixed w-1/3 top-1/2 left-1/2 -translate-x-1/2 -translate-y-1/2 bg-white">
<AlertTitle className="text-xl font-bold">{alertTitle}</AlertTitle>
<AlertDescription className="mt-3">{alertMessage}</AlertDescription>
<AlertDescription className="text-center mt-3">
<button
className="bg-main-color p-2 px-3 rounded-md text-white"
onClick={() => setAlert(false, "", "")}
>
확인
</button>
</AlertDescription>
</Alert>
적용