[프로젝트] 웹기획 - 와이어 프레임 구성
🦴 와이어 프레임이란?
간단한 모양만으로 인터페이스를 시각적으로 묘사한 것이다.
와이어프레임은 페이지 요소의 구성방식, 페이지에 표시될 내용, 인터페이스의 작동 방식 을 설명하는데 사용된다.
와이어 프레임은 프로젝트 개발에서 매우 중요한 과정 중 하나이다. 어떤 레이아웃에 따라 구성할 것인지
포함되는 주요 기능은 무엇인지 등을 최대한 단순하게 확인하고 의견을 나눌 수 있는 기준이 된다.
회사에 다닐 때는 웹 디자이너분이 피그마로 와이어 프레임 + 디자인까지 전달해주셔서 직접하는 일은 없었는데
캠프를 시작하면서 팀플 첫 작업이 와이어 프레임이었다. 나름 찾아보면서 작업했는데 매 프로젝트를 진행하면서
더 섬세하고 구체화할 수 있을 것 같다.
✅ 와이어 프레임 기본 양식
1. 타이틀
화면의 제목과 url, id를 입력한다. 그리고 버전이 달라지면 구분하기 위해 버전을 기재한다.
2. 시각화
콘텐츠, 버튼과 같이 실제 화면에 필요한 구성 요소를 그린다.
3. 설명
정적 화면으로 버튼인지 단순 텍스트인지 확인하기 어렵다. 때문에 설명을 상세히 적어야 하는데 화면에 번호를 표시하거나
표시한 번호에 화면에 대한 설명을 적는 것이 필요하다.
🧚🏻 팀 프로젝트 : '개발참십조' 팀원 소개
Figma
Created with Figma
www.figma.com

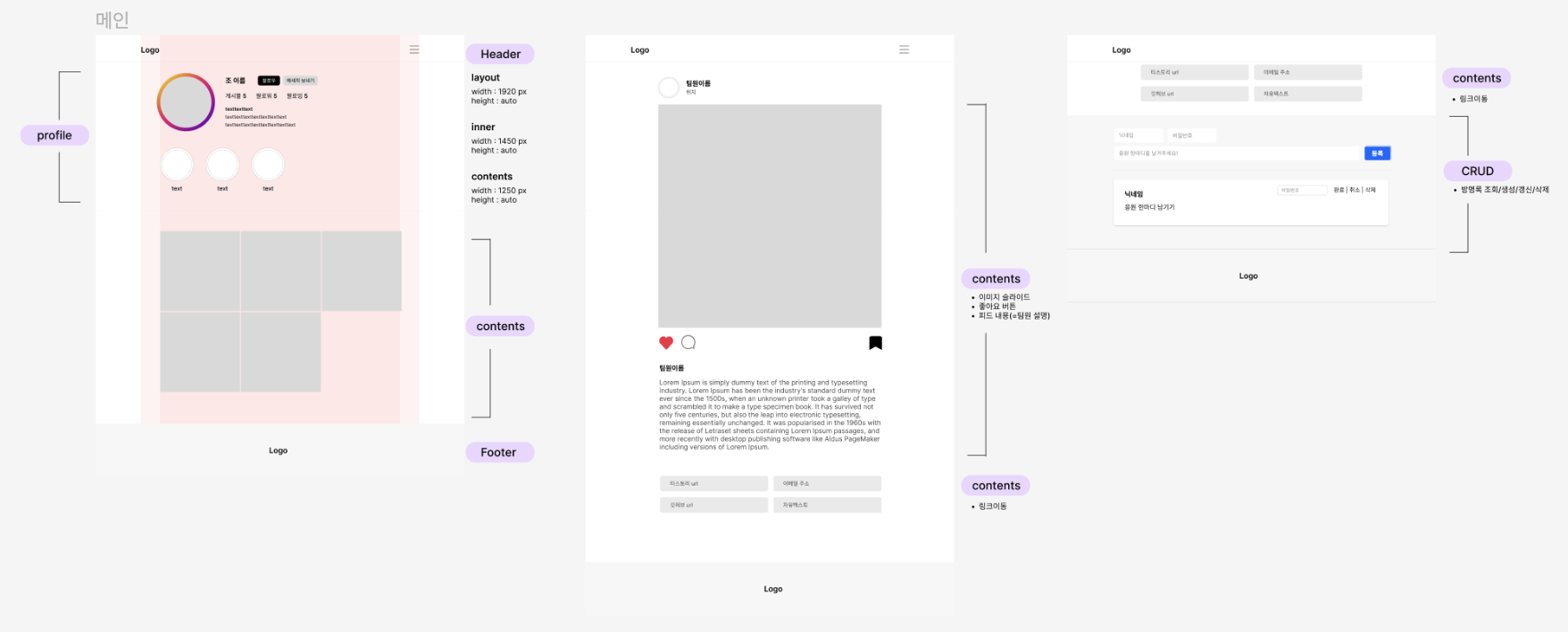
☝🏻 와이어 프레임 작성
팀원 소개 웹페이지는 인스타그램 레이아웃과 유사하게 작업했다. 메인페이지에는 팀별 목표와 우리 팀만의 특징이 프로필 텍스트로 들어가도록하고, 소통하는 방법은 하이라이트 스토리 디자인으로 작업해서 넣었다
피드에는 팀원들 사진을 넣고 사진 마다 해당하는 팀원의 상세페이지로 이동하도록 구상해봤다.
상세 페이지에 팀원의 설명과 블로그 주소, 깃허브, 이메일 주소 자신에 대한 설명과 TMI(?) 내용을 넣기로 했다.
또, CRUD가 들어가도 된다고해서 방명록 기능을 추가했다
각 팀원 상세페이지 하단에 고정된 섹션으로 배치하기로 했다 팀원들과 이야기하며 프레임을 짰는데
역시 집단 지성이 좋다..👍