[supabase] Supabase로 프로젝트 시작하기


리액트 첫번째 팀프로젝트가 시작됐다. supabase를 사용해서 뉴스피드를 만드는 프로젝트이다. supabase는 처음 사용해보는데 오늘 강의 들은 내용으로 정리해보고자한다.
Supabase❓
Supabase는 Firebase의 대안으로 나온 오픈 소스이다. Firebase와 달리 Supabase는 PostgreSQL 관계형 데이터베이스를 기반으로 관련된 다양한 기능을 제공해준다. 아래 주요 특징에 따라 가장 큰 난관인 CRUD 기능과 유저 기능을 손쉽게 해결할 수 있다.
Database: 확장성이 뛰어난 PostgreSQL 데이터베이스를 활용한다
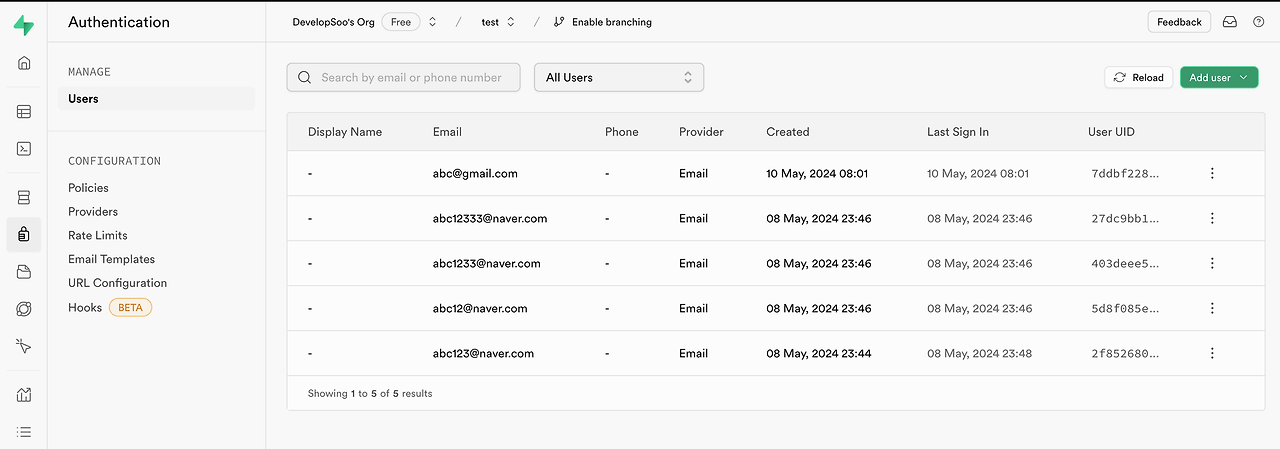
Authentication: 손쉽게 소셜 로그인을 활성화할 수 있다.
Edge Functions: 서버를 배포하거나 확장하지 않고도 사용자 지정 코드를 쉽게 작성할 수 있다.
Storage: 모든 유형의 디지털 콘텐츠를 저장 및 제공한다.
Supabase 설치
yarn add @supabase/supabase-js
회원가입 후 프로젝트를 생성하고 데이터 베이스를 설정
https://supabase.com/dashboard/projects
Dashboard | Supabase
supabase.com
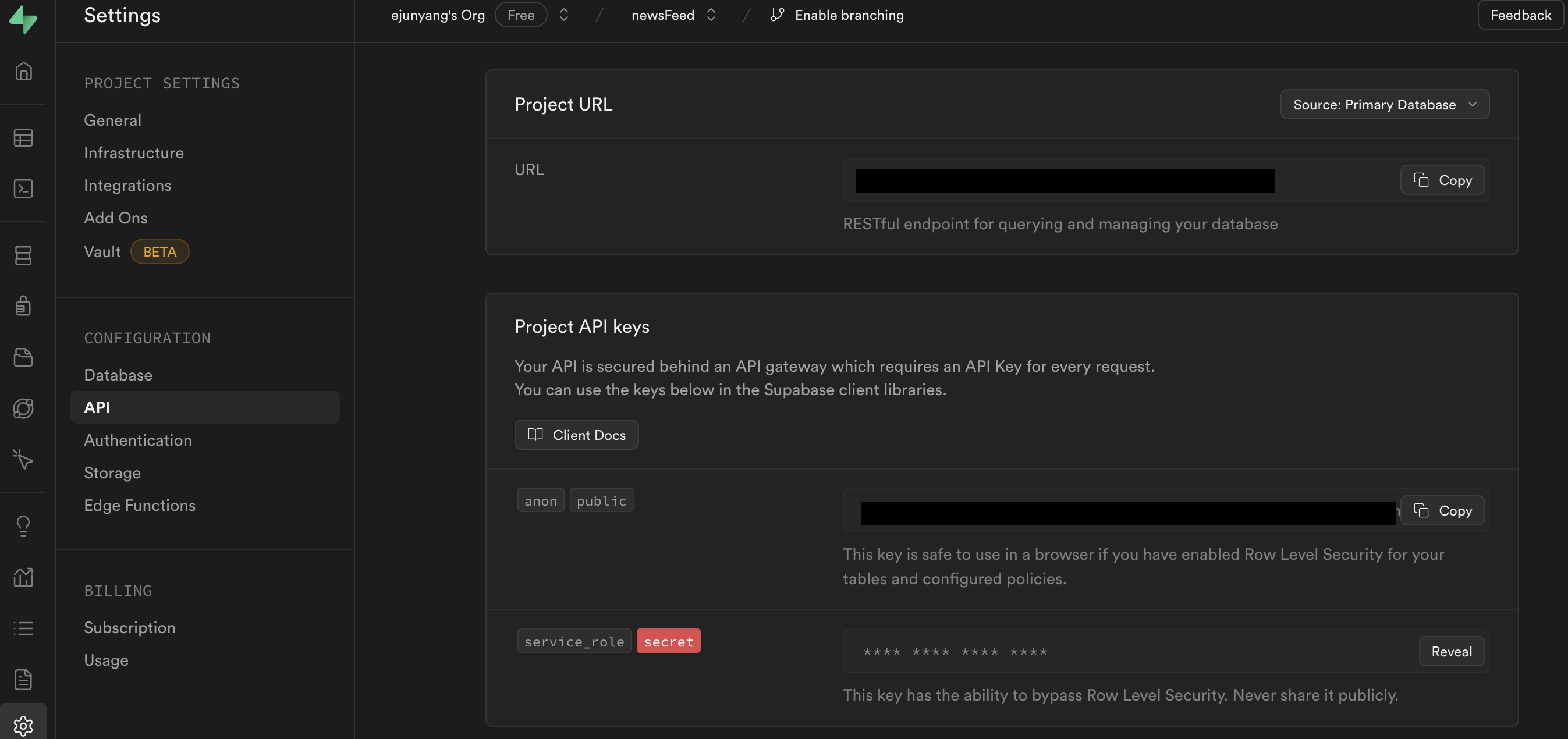
Project Setting -> API 에서 Project URL과 Key값을 확인할 수 있다.

supabase.js 파일을 만들어 주고 위에 확인한 url과 키값을 넣어준다.
import { createClient } from '@supabase/supabase-js';
const supabaseUrl = 'URL';
const supabaseKey = import.meta.env.VITE_SUPABASE_KEY;
const supabase = createClient(supabaseUrl, supabaseKey);
.env.local 파일 생성
VITE_SUPABASE_KEY=본인_supabase_키
인증/인가 구현하기
- 인증
- 증명하다
- 내가 이 서비스의 회원이라는 것을 증명하다.
- ex) 회원가입 & 로그인
- 인가
- 허가하다
- 조회하기, 쓰기, 삭제하기, 수정하기 등을 할 수 있는 사람인지 확인하고 허가하는 것
- ex) 로그인 후 글쓰기 가능
- ex) 관리자 계정 → 회원관리 가능
로그인 구현
const { data, error } = await supabase.auth.signInWithPassword({
email: 'example@email.com',
password: 'example-password',
})const signInUser = async (e) => {
e.preventDefault();
const { data, error } = await supabase.auth.signInWithPassword({
email,
password,
});
setUser(data.user);
};
...
return
<button onClick={signInUser}>로그인</button>
로그아웃 구현
const signOutUser = async (e) => {
e.preventDefault();
const { data, error } = await supabase.auth.signOut();
console.log("signout: ", { data, error });
setUser(null);
};
...
} else {
return (
<div>
<p>{user.email}</p>
<button onClick={signOutUser}>로그아웃</button>
</div>
);
}
회원가입 구현
const { data, error } = await supabase.auth.signUp({
email: 'example@email.com',
password: 'example-password',
})const signUpNewUser = async (e) => {
e.preventDefault();
const { data, error } = await supabase.auth.signUp({
email,
password,
});
setUser(data.user);
}
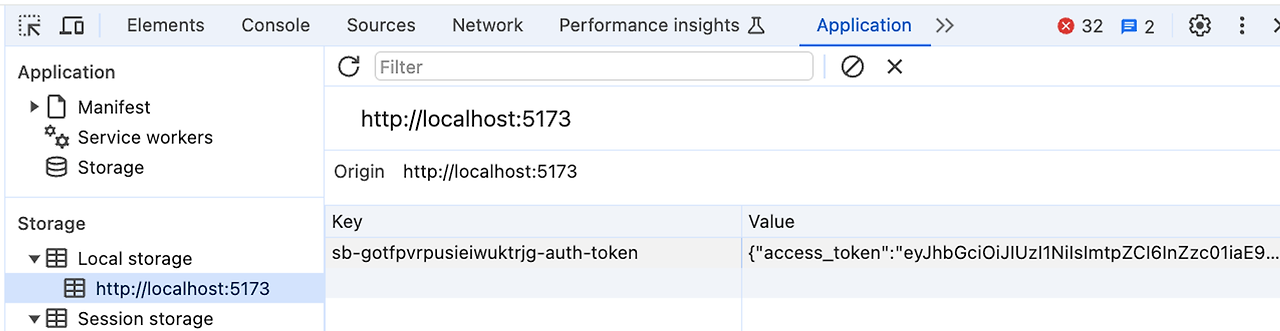
onAuthStateChange 사용하기
Listen, subscribe → “계속 지켜본다”라는 뜻이다. useEffect에 넣어야 하는 이유는 컴포넌트 렌더링 시 한 번만 등록하면 되기 때문이다. 넣지 않으면 리렌더링마다 계속 CCTV 추가가 된다. 하나만 있으면 되는데 계속 추가되면 성능 안좋아질 수 있다
useEffect(() => {
const {
data: { subscription },
} = supabase.auth.onAuthStateChange((_event, session) => {
if (session) {
setUser(session.user);
} else {
setUser(null);
}
});
return () => subscription.unsubscribe();
}, []);