다시 공부하고 있는 자바스크립트를 기초부터 차근차근 정리하고자 합니다.
글로 정리하면 머리 정리도 되기때문에 일석이조에요!
01. 자바스크립트로 간단한 실행문 작성
우선 비주얼 스튜디오 코드로 마크업을 해주세요. "html:5" 를 입력하고 Enter/Tab을 누르면
body 영역을 제외한 부분이 자동으로 입력됩니다. 이제 코드를 작성해볼까요?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
✏️ 맛보기 예제:
질의응답 창을 사용하여 키보드로 나이를 입력 받고, 입력된 나이가 20세 이상인지 아닌지 검사하여
알맞은 문장을 출력하는 코드를 작성해봅시다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
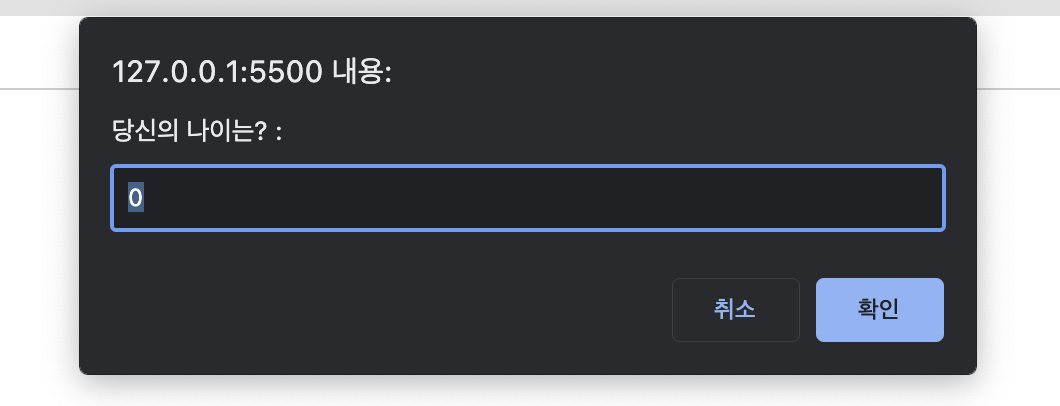
var age = prompt("당신의 나이는? :","0");
if(age >= 20){
document.write("당신은 성인입니다.");
}else {
document.write("당신은 미성년자입니다.");
}
</script>
</body>
</html>
✏️ 결과:

더보기
📌 코드 입력시 주의사항:
1. 자바스크립트는 대/소문자를 구분하여 작성합니다.
날짜 객체 생성 : New date(); (X)
날짜 객체 생성 : New Date(); (O)
2. 코드 한 줄을 작성한 후에는 세미콜론(;)을 쓰는 것이 좋습니다. 세미콜론을 사용하지않고 한 줄에 2개의 코드를 작성할 경우 오류가 발생합니다.
document.write("hi") document.write("bye") (X)
document.write("hi"); document.write("bye"); (O)
3. 코드를 작성할 때는 한 줄에 한 문장만 작성하는 것이 가독성을 위해 좋습니다.
document.write("hi");
document.write("bye");
4. 문자형 데이터를 작성할 때는 큰따옴표("")와 작은따옴표('')의 겹침 오류를 주의해야 합니다.
document.write("책 속에 "대소문자를 구분해야합니다"라고 나와있다.");
document.write("책 속에 \"대소문자를 구분해야합니다\"라고 나와있다.");
5. 코드를 작성할 때 중괄호{} 또는 소괄호()의 짝이 맞아야 합니다.
document.write("welcome!");