

팀원을 소개하는 미니 프로젝트 중 좋아요 기능을 도맡아(?) 나름 머리 굴려가며 구현 중이다.
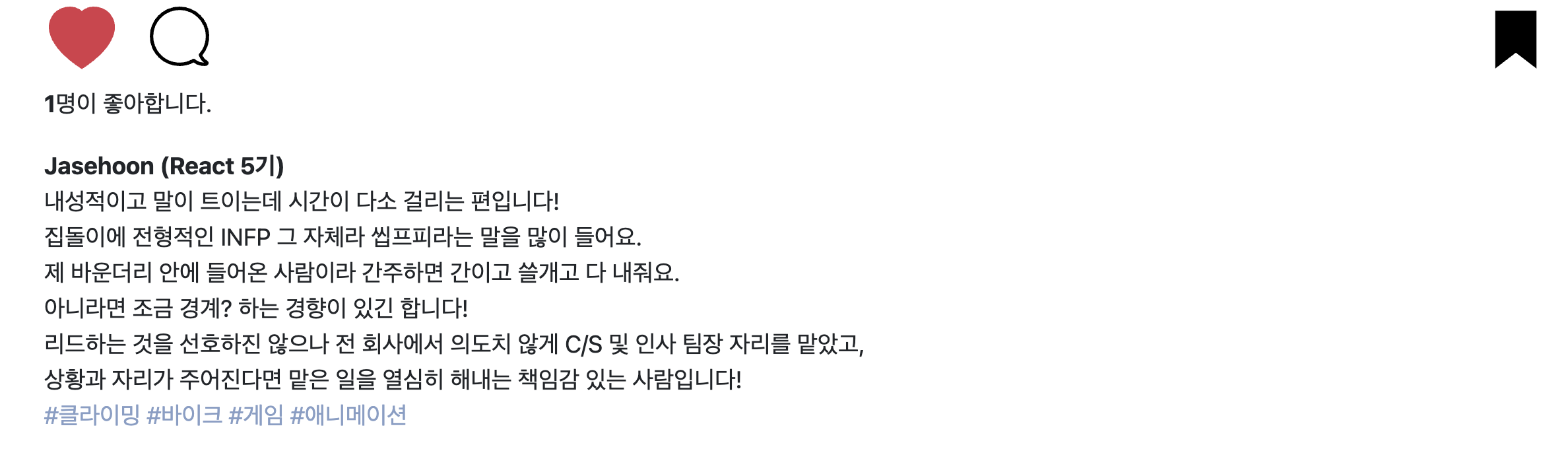
하트를 눌렀을 때 색이 채워지고 아래 카운트가 증가한다.
✏️ 구현하고 싶은 기능
하트 클릭시 색 채워지기✅동시에 카운트 증가✅하트를 다시한번 누르면 디폴트로 돌아가고 카운트 감소✅- 카운트 누적 ❎
index.html
<ul class="icon-tab">
<li>
<!--❤️ 하트 svg-->
<button id="likebtn" class="feed-icon-btn" value="좋아요" onclick="like()">
<svg xmlns="http://www.w3.org/2000/svg" fill="#ffffff" stroke="black" width="60px"
height="50px" fill="currentColor" class="bi-heart-fill feed-icon like-default"
viewBox="0 -0.5 17 17">
<path fill-rule="evenodd"
d="M8 1.314C12.438-3.248 23.534 4.735 8 15-7.534 4.736 3.562-3.248 8 1.314" />
</svg>
</button>
</li>
<li>
<a href="#">
<!--말풍선 svg-->
<svg height="45px" width="45px" version="1.1" id="Capa_1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 473 473" xml:space="preserve"
transform="matrix(-1, 0, 0, 1, 0, 0)">
<g id="SVGRepo_bgCarrier" stroke-width="0"></g>
<g id="SVGRepo_tracerCarrier" stroke-linecap="round" stroke-linejoin="round"></g>
<g id="SVGRepo_iconCarrier">
<g>
<g>
<path
d="M403.581,69.3c-44.7-44.7-104-69.3-167.2-69.3s-122.5,24.6-167.2,69.3c-86.4,86.4-92.4,224.7-14.9,318 c-7.6,15.3-19.8,33.1-37.9,42c-8.7,4.3-13.6,13.6-12.1,23.2s8.9,17.1,18.5,18.6c4.5,0.7,10.9,1.4,18.7,1.4 c20.9,0,51.7-4.9,83.2-27.6c35.1,18.9,73.5,28.1,111.6,28.1c61.2,0,121.8-23.7,167.4-69.3c44.7-44.7,69.3-104,69.3-167.2 S448.281,114,403.581,69.3z M384.481,384.6c-67.5,67.5-172,80.9-254.2,32.6c-5.4-3.2-12.1-2.2-16.4,2.1c-0.4,0.2-0.8,0.5-1.1,0.8 c-27.1,21-53.7,25.4-71.3,25.4h-0.1c20.3-14.8,33.1-36.8,40.6-53.9c1.2-2.9,1.4-5.9,0.7-8.7c-0.3-2.7-1.4-5.4-3.3-7.6 c-73.2-82.7-69.4-208.7,8.8-286.9c81.7-81.7,214.6-81.7,296.2,0C466.181,170.1,466.181,302.9,384.481,384.6z">
</path>
</g>
</g>
</g>
</svg>
</a>
</li>
<li>
<!--북마크 svg-->
<svg fill="#000000" viewBox="0 0 512 512" xmlns="http://www.w3.org/2000/svg">
<g id="SVGRepo_bgCarrier" stroke-width="0"></g>
<g id="SVGRepo_tracerCarrier" stroke-linecap="round" stroke-linejoin="round"></g>
<g id="SVGRepo_iconCarrier">
<path d="M416,480,256,357.41,96,480V32H416Z">
</path>
</g>
</svg>
</li>
<!--좋아요 수 카운트-->
<li class="cboth"><b id="likeCount">0</b>명이 좋아합니다.</li>
</ul>
script.js
function like() {
const likebtn = document.getElementById('likebtn');
const likePath = likebtn.getElementsByTagName('path')[0];
const likeCount = document.getElementById("likeCount");
let num = likeCount.innerText; //화면에 표시된 좋아요 값
console.log("Like Button Clicked.")
}
먼저 좋아요 버튼을 눌렀을 때 실행하는 함수 like()를 만들어
버튼을 눌렀을 때 정상적으로 작동하는지 콘솔에서 확인해 보았다

제대로 작동하는지 확인 완료
/* 좋아요 toggle */
function like() {
const likebtn = document.getElementById('likebtn');
const likePath = likebtn.getElementsByTagName('path')[0];
const likeCount = document.getElementById("likeCount");
let num = likeCount.innerText; //화면에 표시된 좋아요 값
console.log("Like Button Clicked.")
if (likebtn.classList.contains('like-default')) {
likebtn.classList.remove('like-default');
likebtn.classList.add('like-active');
likePath.setAttribute('fill', '#ffffff');
likePath.setAttribute('stroke', '#000000');
/* 좋아요 카운트 취소 */
num = Math.floor(num) - 1;
likeCount.innerText = num;
} else {
likebtn.classList.remove('like-active');
likebtn.classList.add('like-default');
likePath.setAttribute('fill', 'rgb(217,57,73)');
likePath.setAttribute('stroke', 'rgb(217,57,73)');
/* 좋아요 카운트 누적 */
num = Math.floor(num) + 1;
likeCount.innerText = num;
}
}
좋아요를 눌렀을 때 like-active 클래스를 추가해 svg에 fill이 채워지고 좋아요 카운트 +1
다시 좋아요 버튼을 눌렀을 땐 fill이 default값으로 되돌아오도록 하고 카운트는 -1 되도록 구현했다.

우여곡절 끝에 기본 완성했지만 서버를 활용해 카운트가 누적되는 것은 아직 구현하지 못했다.
firebase를 사용해서 하려고 하는데 아직 데이터 감은 좀처럼 잡기가 힘들다.
좋아요 기능은 아묻따 꼭 만들어보고싶다. 다시한번 머리 굴리러 가보자..
'javascript' 카테고리의 다른 글
| [자바스크립트] this binding 정의, 활용법, call/apply/bind (0) | 2024.05.08 |
|---|---|
| [자바스크립트] 배열 reduce() 사용법과 예제 (2) | 2024.04.26 |
| [자바스크립트] 배열의 sort(), slice() (0) | 2024.04.25 |
| [자바스크립트] map() 함수로 배열 순환하기 (0) | 2024.04.23 |
| [자바스크립트] async 와 await 정리 (1) | 2024.04.19 |
