
🚩 영화 검색 사이트 구현
- Javascript과정을 마무리하며, JS 문법의 핵심을 적용해 볼 수 있는 영화 검색 사이트를 제작합니다.
- 영화정보 오픈API인 TMDB(The Movie DB)를 사용합니다.
- TMDB API문서 https://developer.themoviedb.org/reference/intro/getting-started
Getting Started
Welcome to version 3 of The Movie Database (TMDB) API. This is where you will find the definitive list of currently available methods for our movie, tv, actor and image API.
developer.themoviedb.org
✅ 필수 사항
1. jQuery 라이브러리 사용없이 순수 바닐라 자바스크립트 사용하기
2. TMDB 오픈 API를 이용하여 인기영화 데이터 가져오기
3. 영화정보 카드 리스트 UI 구현
- 카드에는 title(제목), overview(내용 요약), poster_path(포스터 이미지 경로), vote_average(평점) 이렇게 4가지 정보가 필수
- 카드 클릭 시에는 클릭한 영화 id 를 나타내는 alert 창을 띄우기
4. 영화 검색 UI 구현
5. Javascript 문법 요소를 이용하여 구현
- const와 let만을 이용한 변수 선언 필수
- 화살표 함수
- 배열 메소드 : 하기 예시 중 2개 이상 사용
forEach- map
- filter
- reduce
- find
- DOM 제어하기 : 아래 api 목록 중 2개 이상 사용하기
document.createElement(tagName) //새로운 HTML 요소를 생성합니다.
document.getElementById(id) //id 속성을 기준으로 요소를 선택합니다.
document.getElementsByTagName(name) //태그 이름을 기준으로 요소를 선택합니다.
document.getElementsByClassName(name) //클래스 이름을 기준으로 요소를 선택합니다.
document.querySelector(selector) //CSS 선택자를 이용하여 요소를 선택합니다.
document.querySelectorAll(selector) //CSS 선택자를 이용하여 모든 요소를 선택합니다.
element.innerHTML //해당 요소 내부의 HTML 코드를 변경합니다.
element.textContent //해당 요소 내부의 텍스트를 변경합니다.
element.setAttribute(attr, value) //해당 요소의 속성 값을 변경합니다.
element.getAttribute(attr) //해당 요소의 속성 값을 가져옵니다.
element.style.property //해당 요소의 스타일 값을 변경합니다.
element.appendChild(child) //해당 요소의 하위 요소로 child를 추가합니다.
element.removeChild(child) //해당 요소의 하위 요소 중 child를 삭제합니다.
element.classList.add(class) //해당 요소의 클래스에 새로운 클래스를 추가합니다.
element.classList.remove(class) //해당 요소의 클래스 중에서 특정 클래스를 제거합니다.
element.classList.toggle(class) //해당 요소의 클래스 중에서 특정 클래스를 추가 또는 제거합니다.
element.addEventListener(type, listener) //해당 요소에서 이벤트가 발생했을 때 호출할 함수를 등록합니다.
element.removeEventListener(type, listener) //해당 요소에서 등록된 함수를 제거합니다.
event.preventDefault() //이벤트가 발생했을 때 기본 동작을 취소합니다.
event.stopPropagation() //이벤트의 버블링을 방지하기 위해 이벤트 전파를 중지합니다.
window.location.href //현재 페이지의 URL을 가져옵니다.
window.alert(message) //경고 메시지를 출력합니다.
window.confirm(message) //확인 메시지를 출력하고 사용자의 답변에 따라 Boolean 값을 반환합니다.
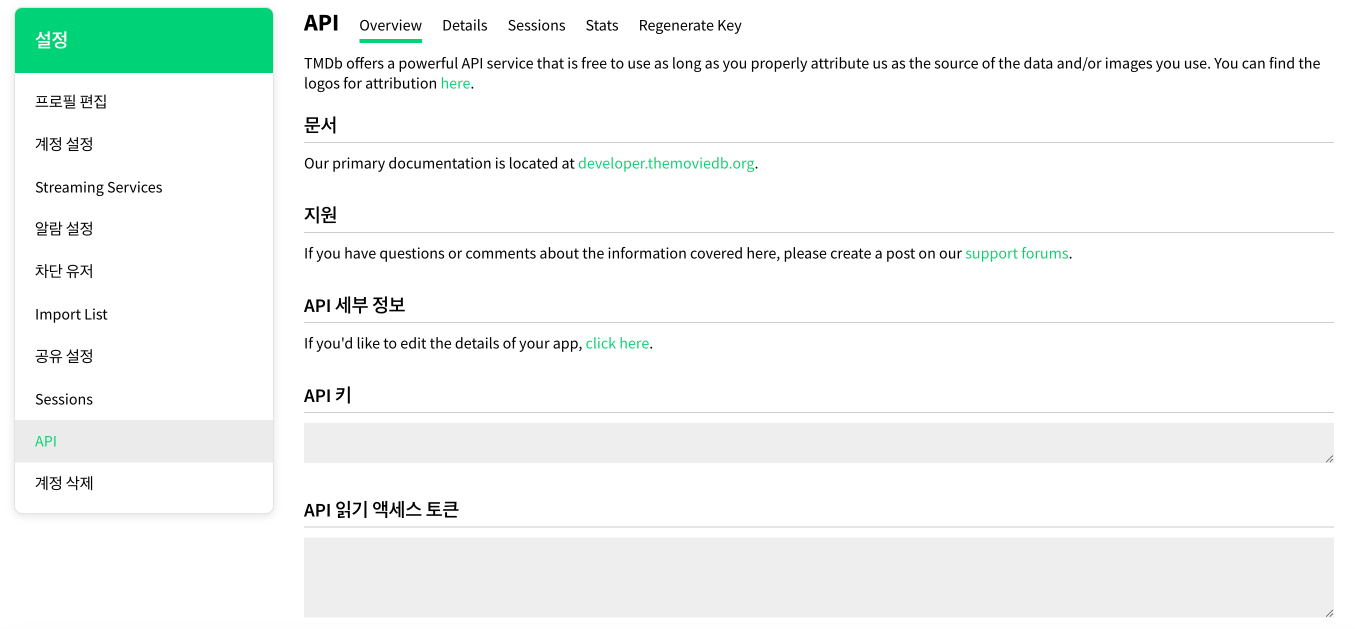
TMDB api key 생성

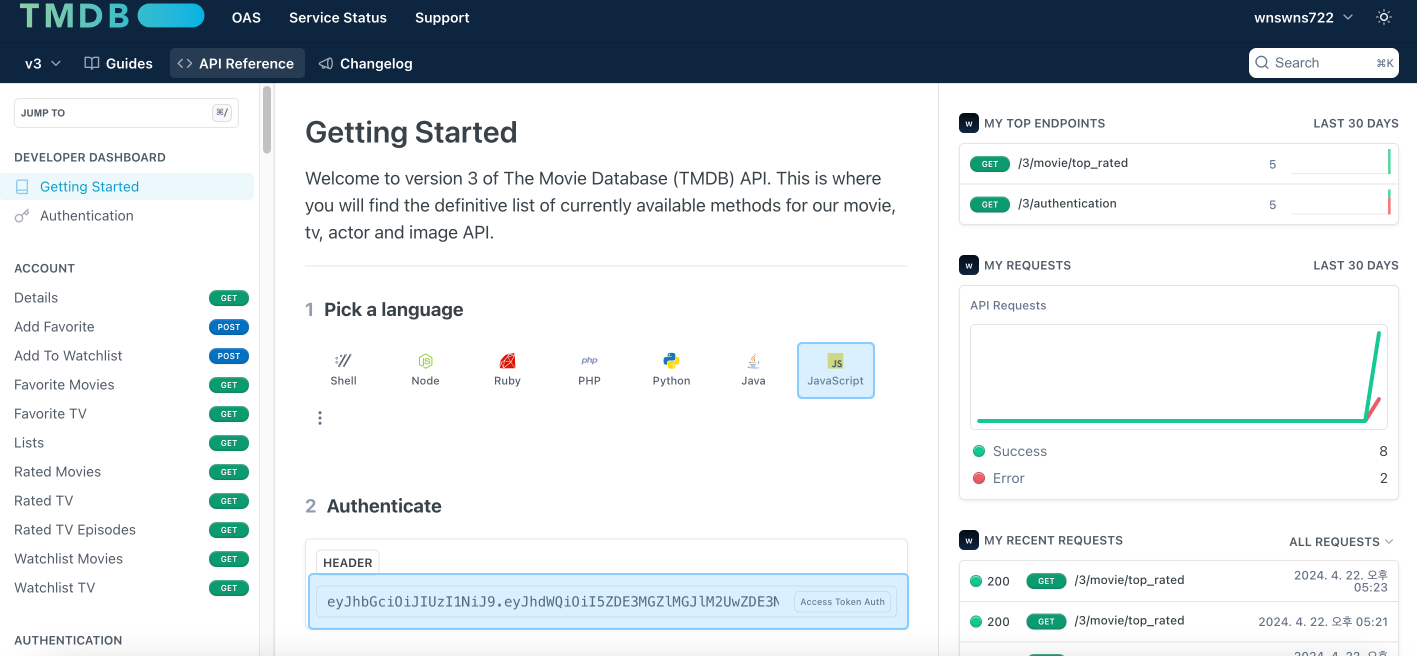
2. pick a language 에서 javascript 선택 후 토큰 입력하기

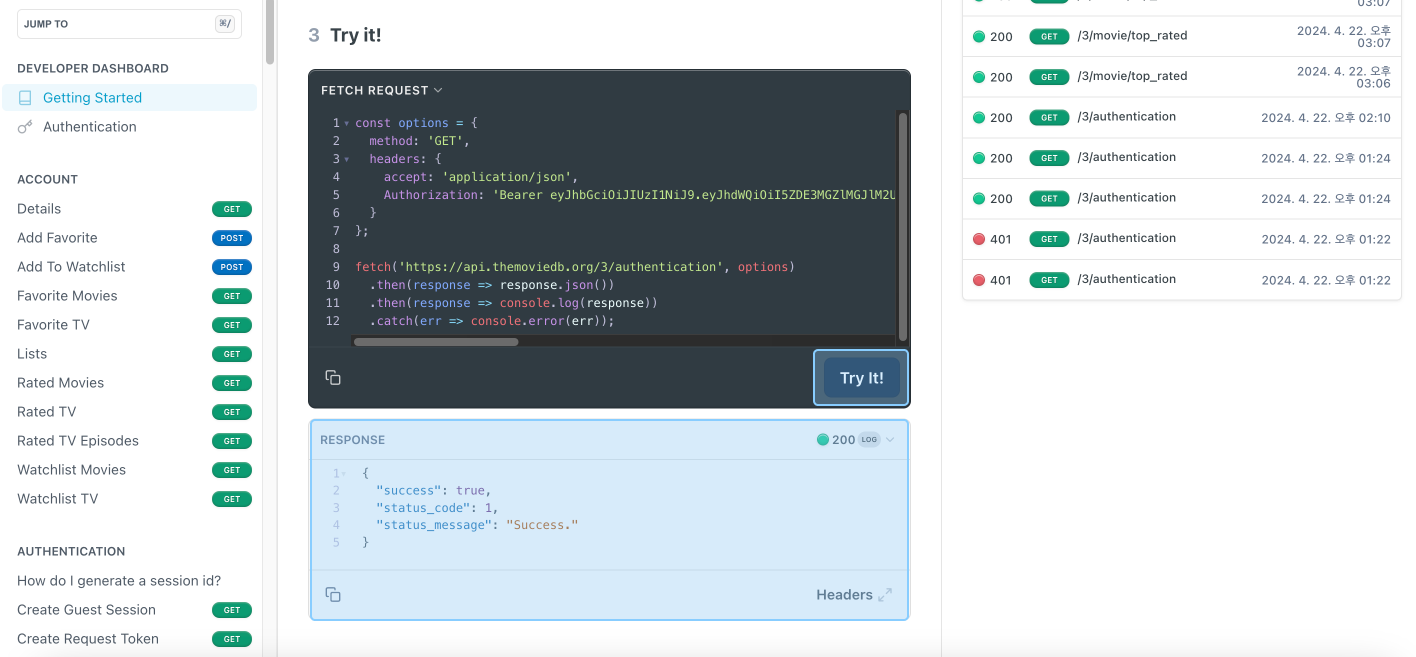
3. 코드에 내 토큰을 적용하고 Try it! (꼭 Success 를 확인하고 내 코드로 옮겨주세요!)

+ 아차 인기 영화 데이터를 가져와야하니까 Top Rated 선택!

'프로젝트' 카테고리의 다른 글
| [자바스크립트] 바닐라JS 캐러셀 구현하기 - TMDB 데이터 사용 (0) | 2024.05.03 |
|---|---|
| [자바스크립트] 바닐라JS로 캐러셀기능 구현하기 (1) | 2024.05.02 |
| [자바스크립트] TMDB api 사용해 영화 검색 기능 구현 (0) | 2024.04.30 |
| [자바스크립트] TMDB api 사용해 영화 목록 가져오기 (1) | 2024.04.24 |
| [프로젝트] 웹기획 - 와이어 프레임 구성 (0) | 2024.04.18 |
