[자바스크립트] TMDB api 사용해 영화 목록 가져오기

https://ejunyang.tistory.com/entry/PP-TMDBThe-Movie-DB-api-%EC%82%AC%EC%9A%A9
[P.P] TMDB(The Movie DB) api 사용
🚩 영화 검색 사이트 구현 Javascript과정을 마무리하며, JS 문법의 핵심을 적용해 볼 수 있는 영화 검색 사이트를 제작합니다. 영화정보 오픈API인 TMDB(The Movie DB)를 사용합니다. TMDB API문서 https://dev
ejunyang.tistory.com
✅ 필수 사항
1. jQuery 라이브러리 사용없이 순수 바닐라 자바스크립트 사용하기
2. TMDB 오픈 API를 이용하여 인기영화 데이터 가져오기
3. 영화정보 카드 리스트 UI 구현
- 카드에는 title(제목), overview(내용 요약), poster_path(포스터 이미지 경로), vote_average(평점) 이렇게 4가지 정보가 필수
- 카드 클릭 시에는 클릭한 영화 id 를 나타내는 alert 창을 띄우기
4. 영화 검색 UI 구현
5. Javascript 문법 요소를 이용하여 구현
- const와 let만을 이용한 변수 선언 필수
- 화살표 함수
- 배열 메소드 : 하기 예시 중 2개 이상 사용
forEach- map
filter- reduce
- find
- DOM 제어하기 : 아래 api 목록 중 2개 이상 사용하기
document.createElement(tagName) //새로운 HTML 요소를 생성합니다.
document.getElementById(id) //id 속성을 기준으로 요소를 선택합니다.
document.getElementsByTagName(name) //태그 이름을 기준으로 요소를 선택합니다.
document.getElementsByClassName(name) //클래스 이름을 기준으로 요소를 선택합니다.
document.querySelector(selector) //CSS 선택자를 이용하여 요소를 선택합니다.
document.querySelectorAll(selector) //CSS 선택자를 이용하여 모든 요소를 선택합니다.
element.innerHTML //해당 요소 내부의 HTML 코드를 변경합니다.
element.textContent //해당 요소 내부의 텍스트를 변경합니다.
element.setAttribute(attr, value) //해당 요소의 속성 값을 변경합니다.
element.getAttribute(attr) //해당 요소의 속성 값을 가져옵니다.
element.style.property //해당 요소의 스타일 값을 변경합니다.
element.appendChild(child) //해당 요소의 하위 요소로 child를 추가합니다.
element.removeChild(child) //해당 요소의 하위 요소 중 child를 삭제합니다.
element.classList.add(class) //해당 요소의 클래스에 새로운 클래스를 추가합니다.
element.classList.remove(class) //해당 요소의 클래스 중에서 특정 클래스를 제거합니다.
element.classList.toggle(class) //해당 요소의 클래스 중에서 특정 클래스를 추가 또는 제거합니다.
element.addEventListener(type, listener) //해당 요소에서 이벤트가 발생했을 때 호출할 함수를 등록합니다.
element.removeEventListener(type, listener) //해당 요소에서 등록된 함수를 제거합니다.
event.preventDefault() //이벤트가 발생했을 때 기본 동작을 취소합니다.
event.stopPropagation() //이벤트의 버블링을 방지하기 위해 이벤트 전파를 중지합니다.
window.location.href //현재 페이지의 URL을 가져옵니다.
window.alert(message) //경고 메시지를 출력합니다.
window.confirm(message) //확인 메시지를 출력하고 사용자의 답변에 따라 Boolean 값을 반환합니다.
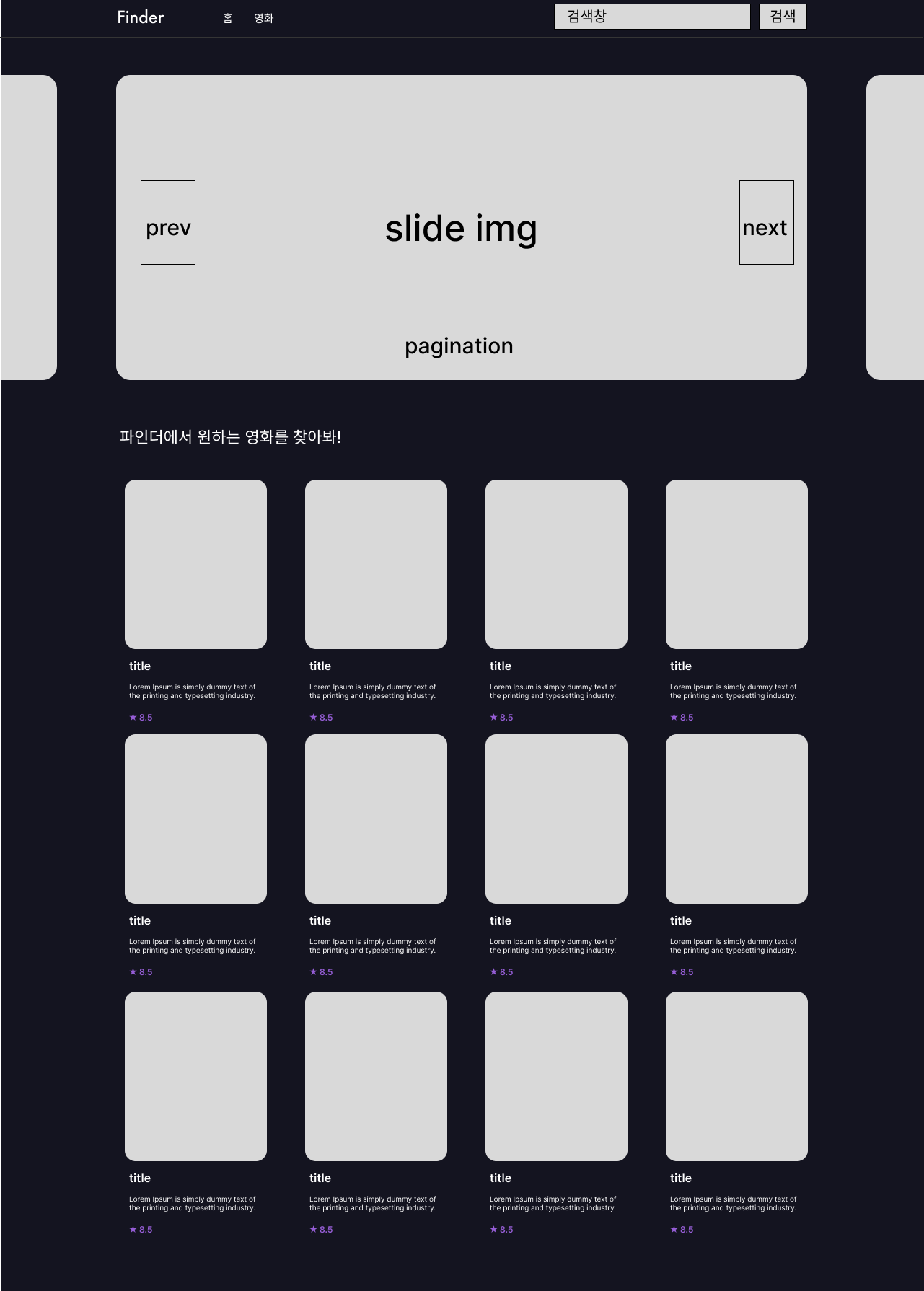
🦴 와이어 프레임
와이어 프레임으로 기획부터 하고 대충 어디에 뭘 가져다 놓을껀지 정해봤다
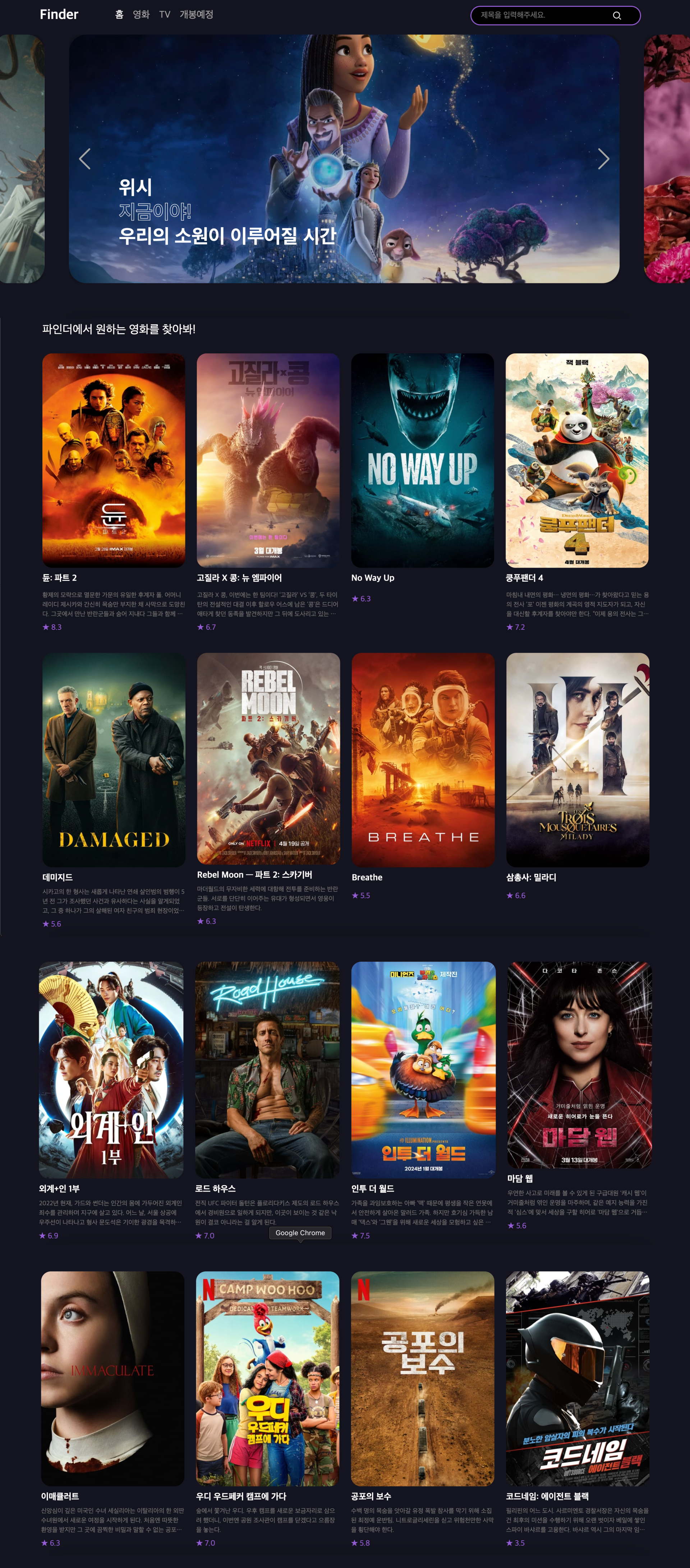
웨이브를 레퍼로 삼아서 했는데 결과물은 깔끔하게 나온 것 같다


TMDB api 페이지에 뿌리기
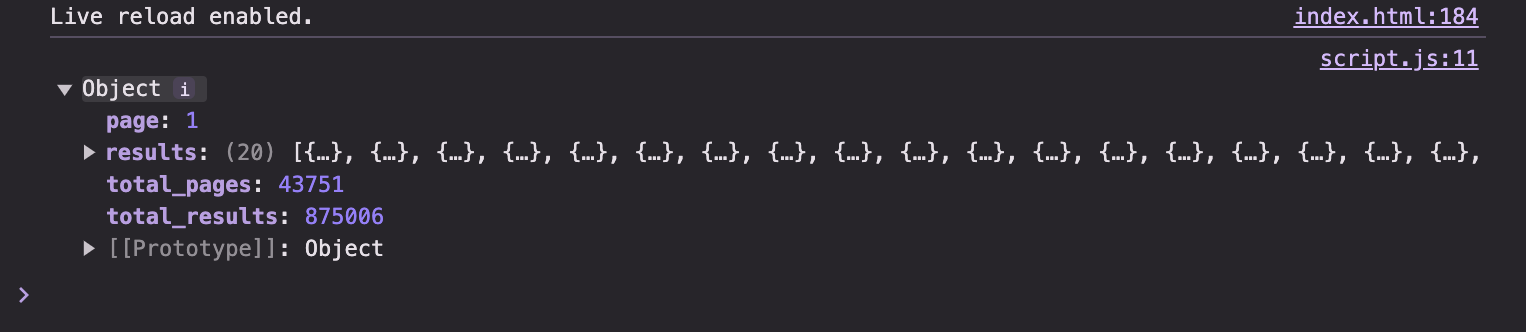
1. api 가져오기
패치를 실행했을 때 console창에서 results에 데이터가 저장되어있는지 확인할 수 있다.
const options = {
method: 'GET',
headers: {
accept: 'application/json',
Authorization: 'Bearer eyJhbGciOiJIUzI1NiJ9.eyJhdWQiOiI5ZDE3MGZlMGJlM2UwZDE3NzkyMGE3MDQxZmQ1NGM4NiIsInN1YiI6IjY2MjVkYTMzMjIxYmE2MDE3YzE1NDQ1ZSIsInNjb3BlcyI6WyJhcGlfcmVhZCJdLCJ2ZXJzaW9uIjoxfQ.tRZNYVownPtQj6yIFrodZCqJZfvFyuPxHjF_kH8JMyI'
}
};
fetch('https://api.themoviedb.org/3/movie/popular?language=en-US&page=1', options)
.then(response => response.json())
.then(response => console.log(response))
.catch(err => console.error(err));
2. movieList 변수에 영화 results 넣고, forEach 구문으로 순회해서 각 변수에 데이터 할당하기
// 영화 데이터 조회
fetch('https://api.themoviedb.org/3/movie/popular?language=ko-KR&page=1', options)
.then(response => response.json())
.then((data) => {
let movieList = data['results'];
const container = document.querySelector('#mycards')
const movieArr = container.querySelectorAll('.col');
let templete = ``; // const 하지말것, 재할당 불가
movieList.forEach(a => {
let image = 'https://image.tmdb.org/t/p/w500' + a['poster_path'];
let title = a['title'];
let overview = a['overview'];
let vote = a['vote_average'].toFixed(1); // 소수점 1자리수까지 노출
let movieid = a['id'];
});
3. 카드 템플릿 생성
// 카드 템플릿 생성
templete += `
<div class="col">
<a href=${movieid}>
<img src=${image} class="card-img-top">
<div class="card-body">
<h2 class="card-title">${title}</h2>
<p class="card-text">${overview}</p>
<p class="card-vote">★ ${vote}</p>
</div>
</a>
</div>`;
3-1. 새로운 html 요소를 생성
(document.createElement)하고 생성한 태그에 클래스명(element.className)을 줘서 dom을 만드는 방법도 있다
const card = document.createElement('div');
card.className = 'col';
const img = document.createElement('img');
img.className = 'card-img-top';
const titleEl = document.createElement('h2');
titleEl.className = 'card-title'
const overviewEl = document.createElement('p');
overviewEl.className = 'card-text';
const voteEl = document.createElement('p');
voteEl.className = 'card-vote';
img.src = image;
titleEl.innerText = title;
overviewEl.innerText = overview;
voteEl.innerText = vote;
card.append(img, titleEl, overviewEl, voteEl);
document.getElementById('mycards').append(card);
4. 만들어진 템플릿 html 에 붙여주기
document.getElementById('mycards').innerHTML = templete;