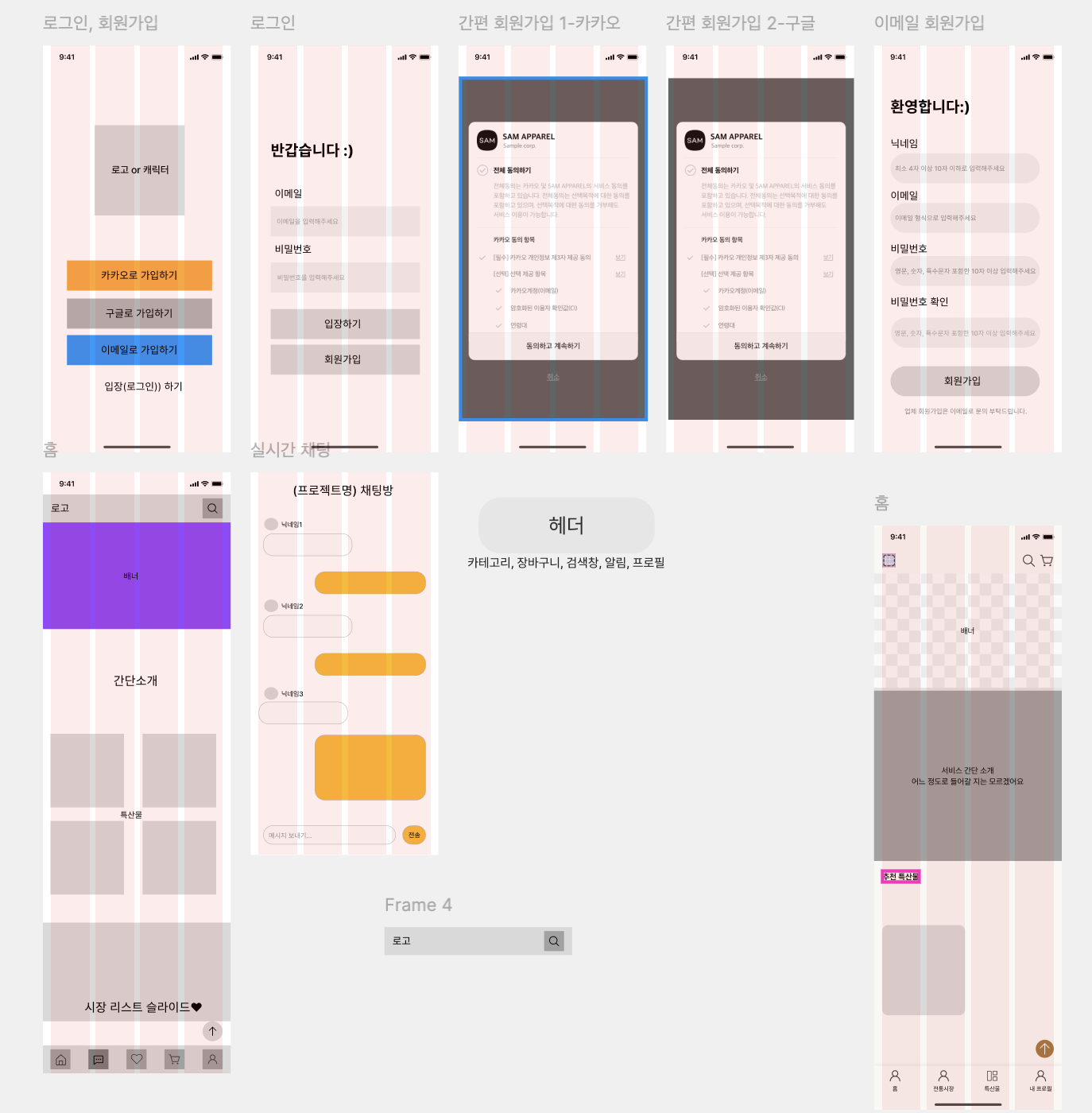
이번주 월요일부터 개발작업에 들어갔다. 와이어프레임이 거의 나와서(혜원님의 열일) 개발을 바로 시작할 수 있었다. 내가 맡은 기능은 아래와 같다. 우선 월요일에 특산물 전체보드와 상세페이지를 대충 끝냈고, 화요일에 피그마에 나와있는대로 섬세하게 ui를 조정했다.
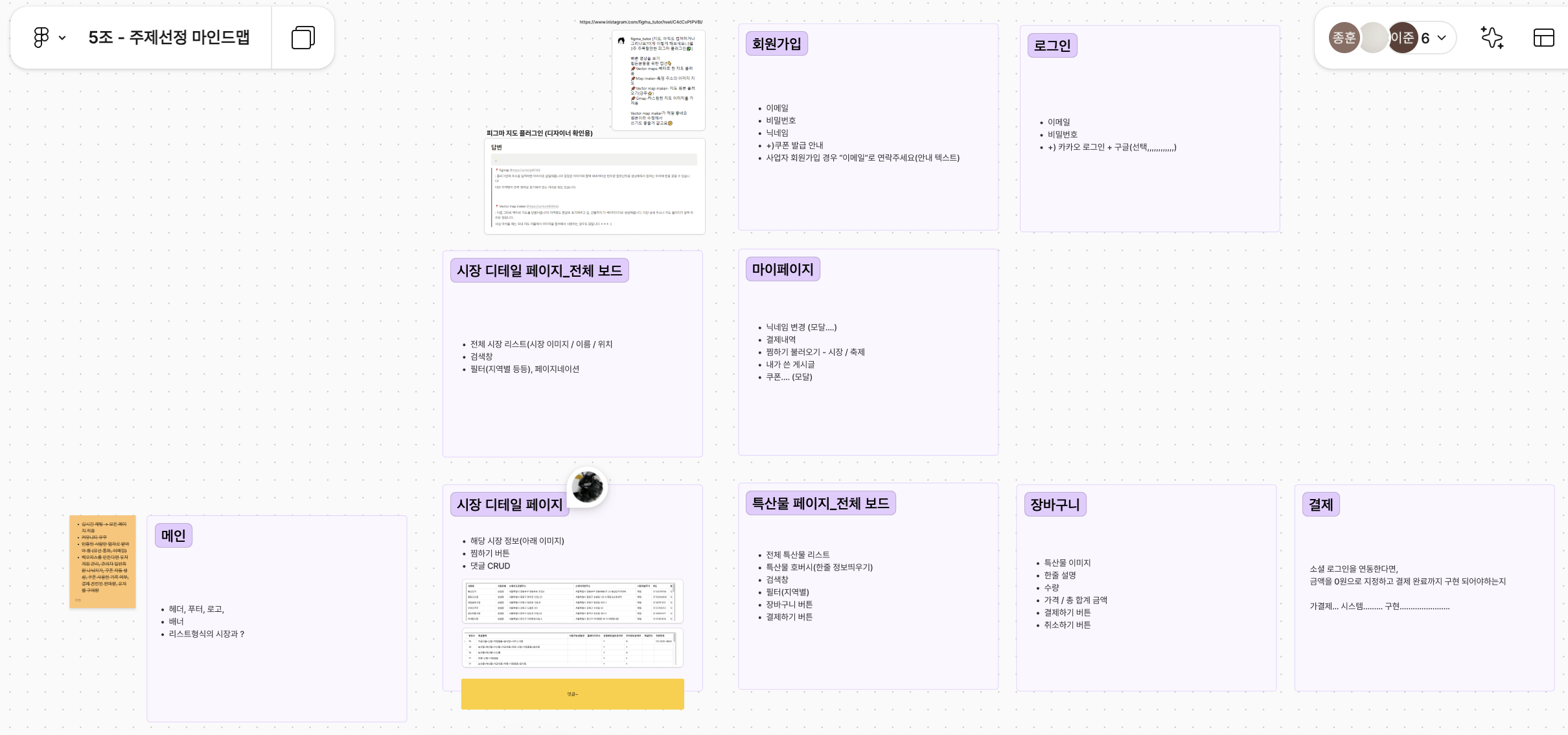
특산물 판매 전체 보드특산물 상세페이지- 장바구니
- 메인페이지
대망의 장바구니 .. 회원가입 후 쿠폰을 𖤐발급𖤐 해줘서 장바구니에 담은 상품을 결제할 때 사용해야한다.(무조건) 쿠폰함을 따로 만들어 선택하는 것이 어떠냐는 의견이 나왔지만 .. 내가 생각해도 그것이 사용자 입장에서 너무 좋겠지만 .. 시간대비 효율이 너무 떨어질 것 같았다.. 우리한테 남은 시간이 그렇게 많지 않기 때문에 추후 선택 사항으로 남겨놓았다. 근데 뭔가 하면 할수록...... 기능들이 더 생겨요... 왜...
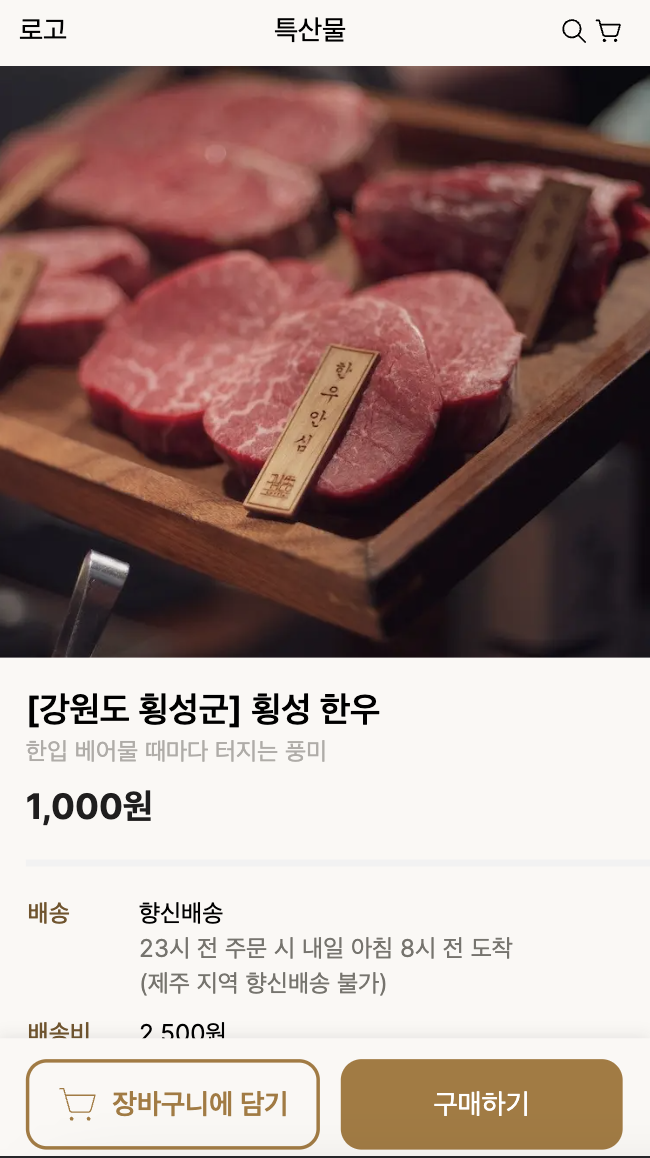
🥑 상세페이지
상세페이지에서 로직은 아래와 같다.
장바구니 담기 => '장바구니로 이동하시겠습니까?'
문구 출력과 확인 버튼을 누르면 장바구니로 이동
이미 같은 상품이 담겼다면 => '이미 담긴 상품입니다. 장바구니로 이동하시겠습니까?'
문구 출력과 확인 버튼을 누르면 장바구니로 이동
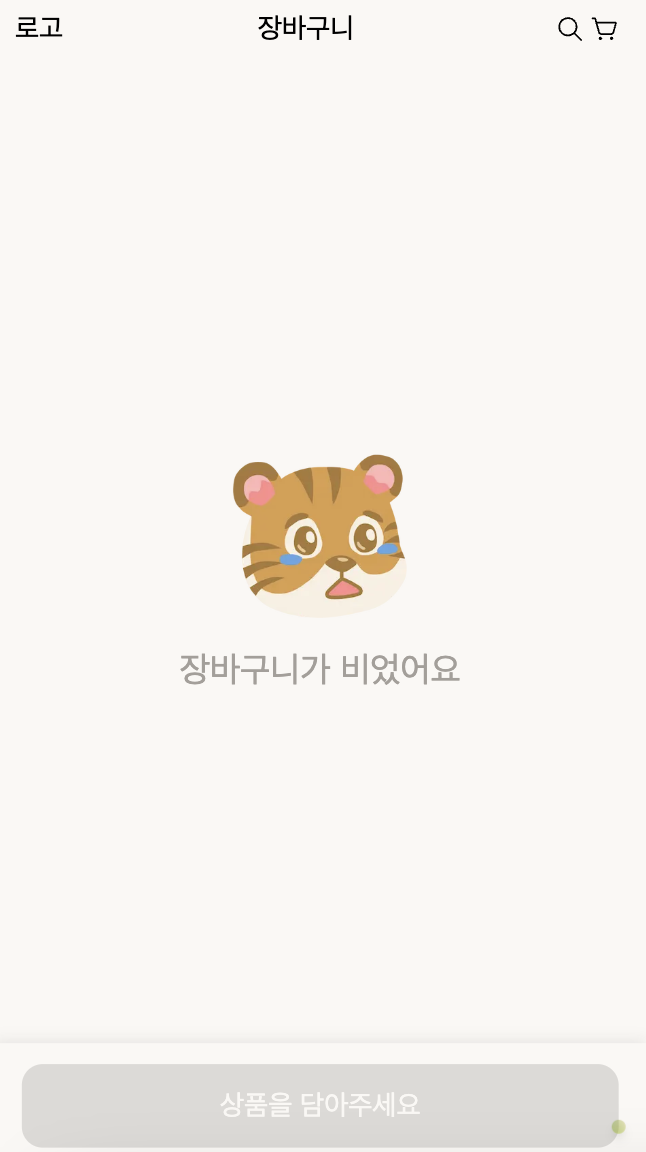
🧺 장바구니
장바구니에 담은 상품이 없다면 => 디폴트 이미지 출력 + '상품을 담아주세요' 버튼
장바구니에 상품이 담겨있다면 => 상품이미지, 상품명, 가격, 수량 + '바로 구매하기' 버튼



장바구니 담기
우선 장바구니는 회원 전용으로 운영할 것이기 때문에 사용자가 로그인 했는지 확인한다. 로그인했다면 사용자의 데이터를 가져온다.
const {
data: { user },
error: userError
} = await supabase.auth.getUser();
if (userError || !user) {
alert('로그인을 해주세요.');
return;
}
해당 사용자 id로 담은 상품이 있는지 확인한다.
try {
const { data: cartData, error: cartError } = await supabase
.from('cart')
.select('*')
.eq('product_id', food.product_id)
.eq('user_id',user.id)
.maybeSingle();
if (cartError) {
alert('장바구니에 담기 중 에러가 발생했습니다.');
return;
}
만약 상품이 없다? 그럼 insert 하자. 들어가야하는 데이터는 아래와 같다.
if (!cartData) {
const { error: insertError } = await supabase.from('cart').insert({
product_id: food.product_id,
image: food.title_image,
product_name: food.food_name,
product_price: food.price,
user_id: user.id
});
if (insertError) {
alert('장바구니에 상품이 담기지 않았습니다.');
return;
}
} else {
const isConfirmed = confirm(
'이미 장바구니에 담긴 상품입니다. 장바구니로 이동하시겠습니까?'
);
if (isConfirmed) {
router.push('/cart');
}
return;
}
} catch (error) {
alert('장바구니 담기 중 오류가 발생했습니다.');
console.error(error);
}
const isConfirmed = confirm(
'장바구니에 담겼습니다. 장바구니로 이동하시겠습니까?'
);
if (isConfirmed) {
router.push('/cart');
}
};
장바구니 페이지
장바구니 페이지에 있는 데이터들을 가져온다.
const {
data: cartData,
isPending,
error
} = useQuery({
queryKey: ['cart'],
queryFn: async () => {
const {
data: { user },
error: userError
} = await supabase.auth.getUser();
if (!user) return [];
if (userError) console.error(userError.message);
const { data, error } = await supabase
.from('cart')
.select('*, product:product_id(*)')
.eq('user_id', user.id);
if (error) throw new Error(error.message);
return data;
}'프로젝트' 카테고리의 다른 글
| [프로젝트] Next.js 장바구니 구현하기 - (3) (0) | 2024.07.28 |
|---|---|
| [프로젝트] Next.js 장바구니 구현하기 - (2) (0) | 2024.07.25 |
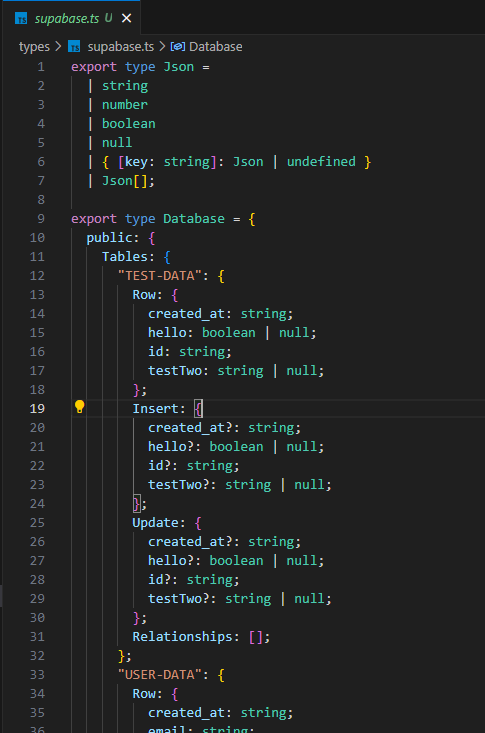
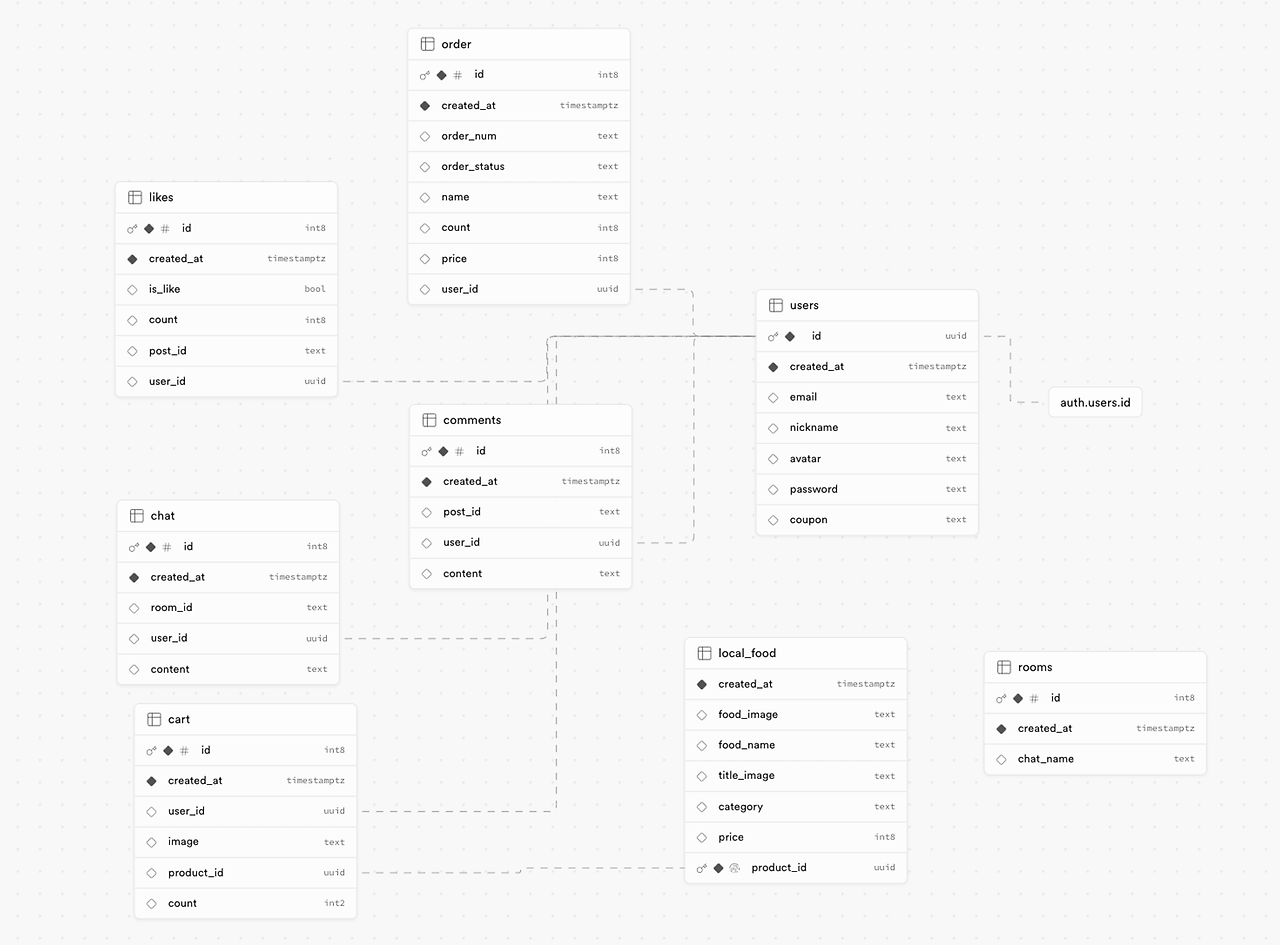
| [프로젝트] Nextjs 프로젝트 생성, supabas 타입 지정 (1) | 2024.07.22 |
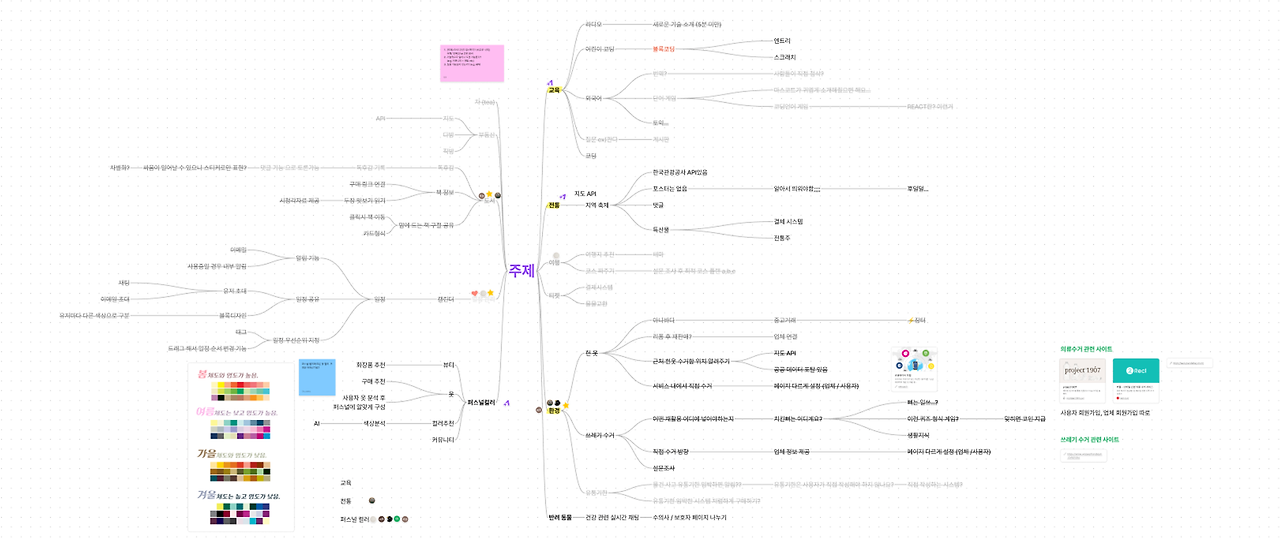
| [프로젝트] Next.js 심화 프로젝트 (2) - 기획편 (0) | 2024.07.19 |
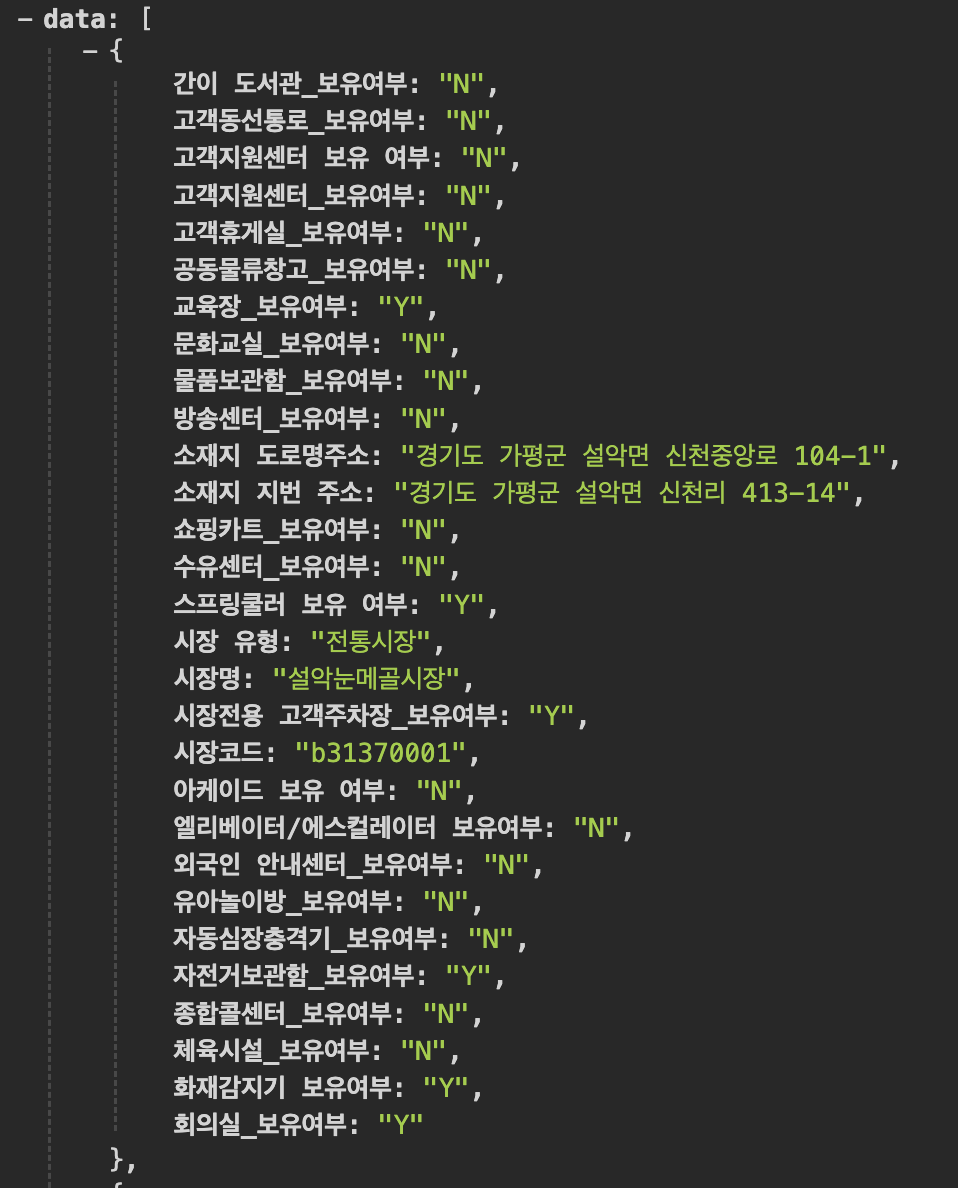
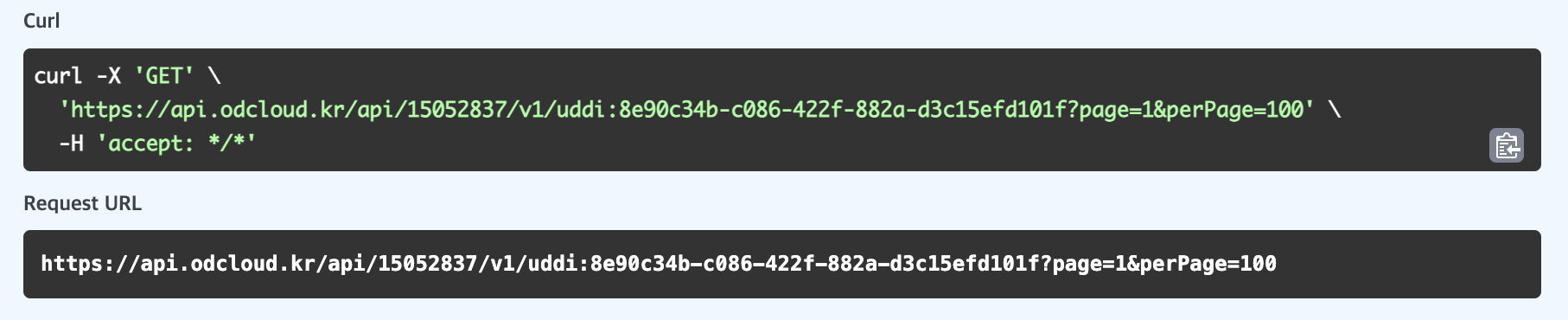
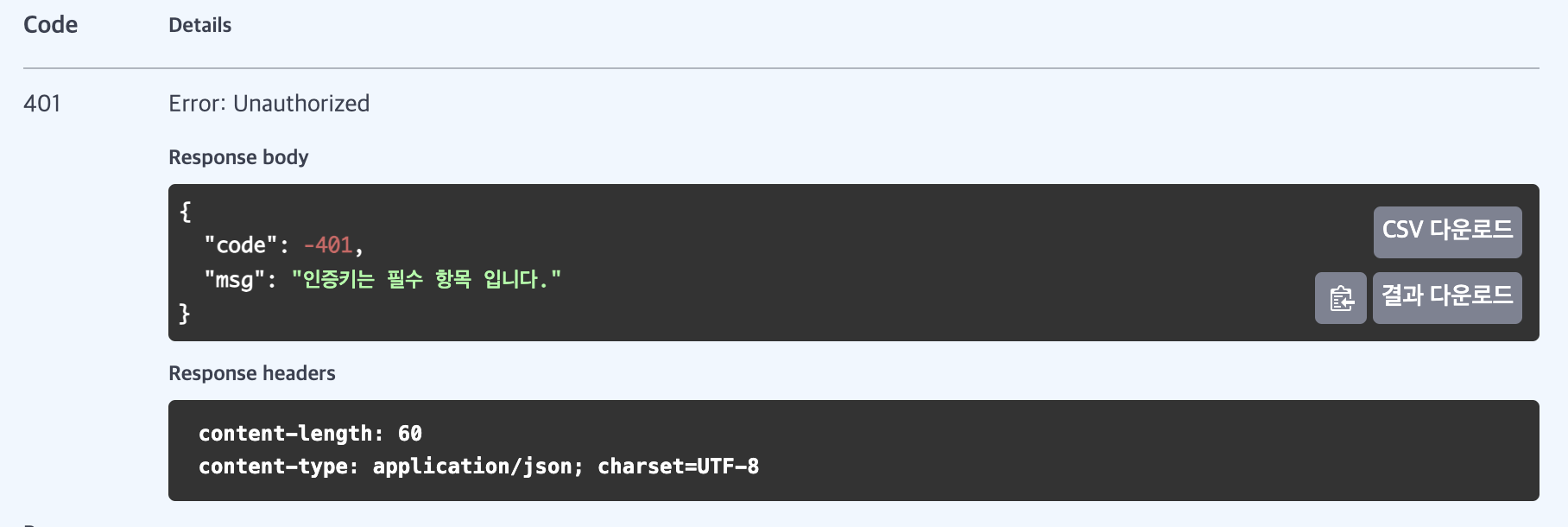
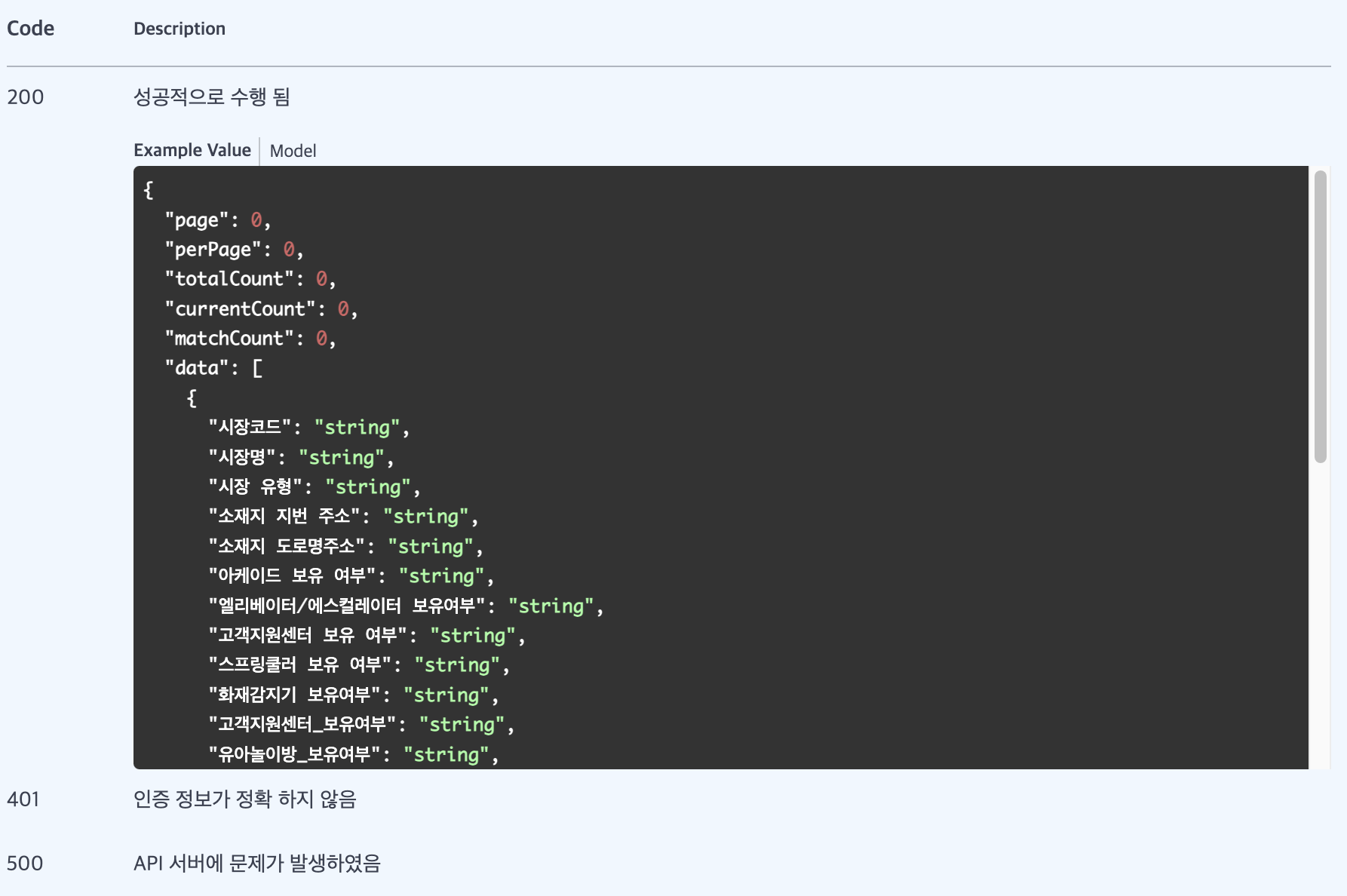
| [프로젝트] 공공데이터포털 API 가져오기 (0) | 2024.07.18 |